SHOP Builder 新增銷售組合元件
Introduction
SHOP Builder 新增銷售組合元件,為了支援銷售組合元件顯示商品摘要,以及展示銷售活動組件,對於有開啟 Layout Engine 的店家,需調整代碼支援此功能。
(請先下載「SHOP Builder 促購元件」擴充功能,方可使用銷售活動組件)
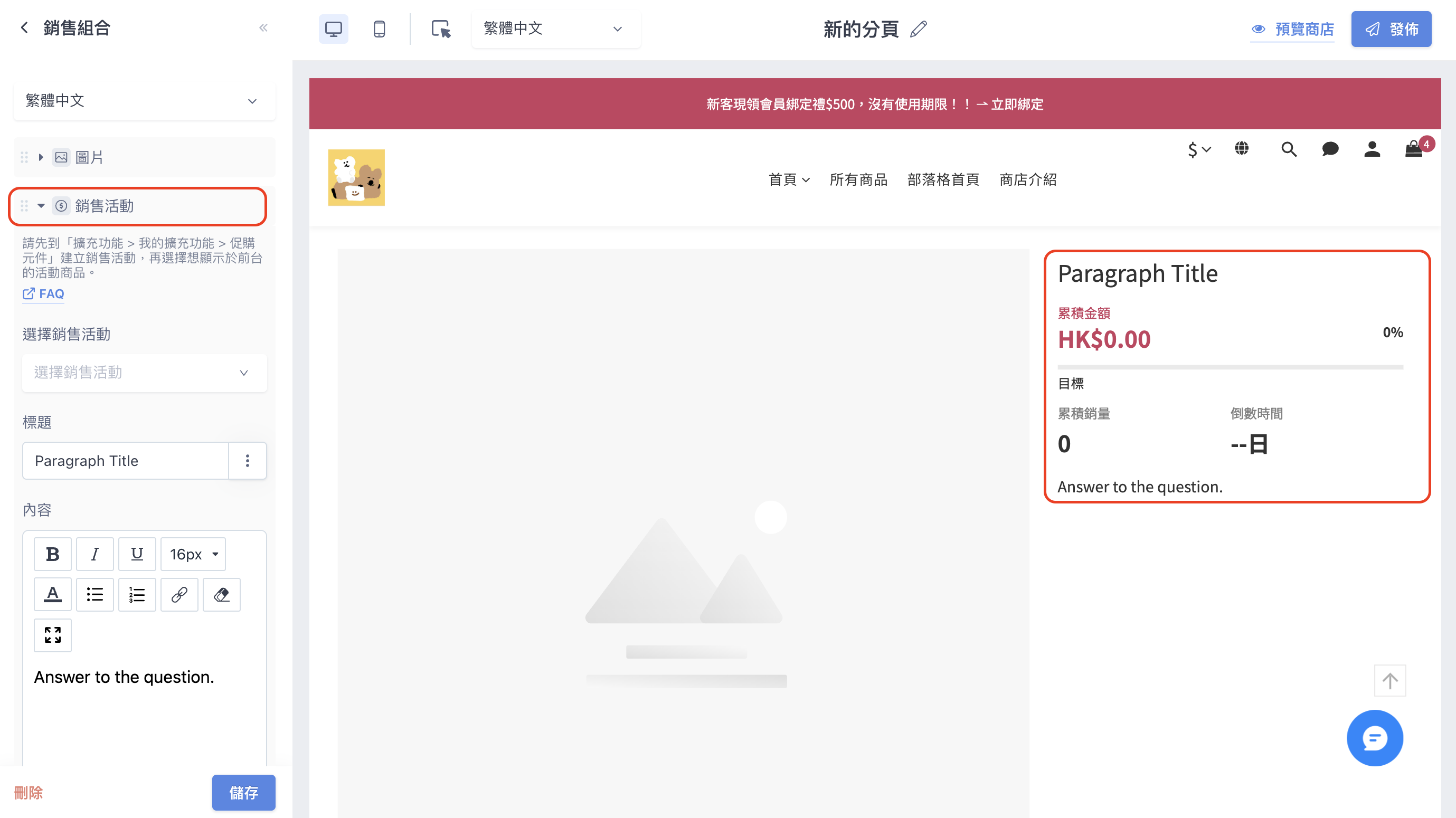
本次調整範例 UI 如下:

銷售組合元件中的商品支援顯示商品摘要

銷售組合元件 - 銷售活動組件
銷售組合元件中的商品支援顯示產品摘要
步驟一:更新templates/quick_cart_product.liquid,補充顯示產品摘要代碼
{% if show_summary %}
<div class="summary">{{ product.summary }}</div>
{% endif %}步驟二:代碼調整如下圖所示

銷售活動組件補充語系文案
補充 locales 語言

Locales 範例
範例語言如下:
zh-hant.json:
"shopline_translations": {
"themes": {
"revenue": {
"amount": "累積金額",
"count": "累積銷量",
"goal": "目標",
"time_left": "倒數時間",
"not_started": "活動尚未開始",
"ended": "活動結束"
}
}
}zh-cn.json:
"shopline_translations": {
"themes": {
"revenue": {
"amount": "累积金额",
"count": "累积销量",
"goal": "目标",
"time_left": "倒数时间",
"not_started": "活动尚未开始",
"ended": "活动结束"
}
}
}en.json
"shopline_translations": {
"themes": {
"revenue": {
"amount": "Accumulated sales amount",
"count": "Accumulated units",
"goal": "Goal",
"time_left": "Time left",
"not_started": "Not started yet",
"ended": "Ended"
}
}
}ja.json
"shopline_translations": {
"themes": {
"revenue": {
"amount": "Accumulated sales amount",
"count": "Accumulated units",
"goal": "Goal",
"time_left": "Time left",
"not_started": "Not started yet",
"ended": "Ended"
}
}
}Updated 9 months ago
