獨立分潤賣場
Introduction
為了支援獨立分潤賣場,對於已經開啟Layout Engine的店家,需要調整代碼以支援新功能。
獨立賣場為了避免顧客跳離賣場而迷路的情境, 有專屬獨立賣場的 header & footer,為避免前台出現雙重 header & footer , 需要使用以下語法在獨立賣場隱藏原網店的 header & footer

theme.liquid
首先我們需要為獨立分潤賣場隱藏原有的 header & footer
- 前往側邊欄的 網店設計 > 編輯 HTML/CSS 頁面
- 找到頁面佈局目錄下的
theme.liquid - 修改顯示header的條件
- 可搜寻
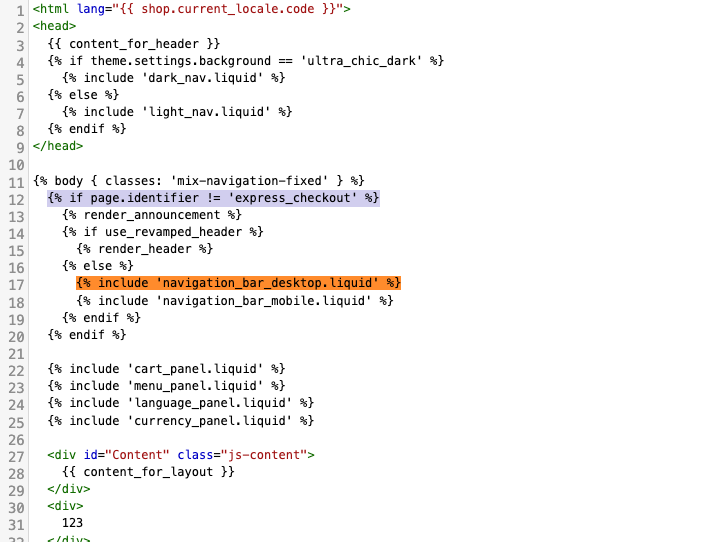
{% include 'navigation_bar_desktop.liquid' %} - 找到下图蓝色位置裡的程式碼
{% if use_revamped_header %}修改为下方程式碼
{% if use_revamped_header or page.identifier == 'one_page_store' or page.identifier == 'one_page_store_order_confirm' %} - 如果是第一次打開獨立分潤賣場的店家可以跳過此步驟, 找到程式碼
{% if page.identifier != 'express_checkout' and page.identifier != 'one_page_store' %}修改为下方程式碼{% if page.identifier != 'express_checkout' %}
- 可搜寻

-
修改footer的顯示條件
- 可以搜尋
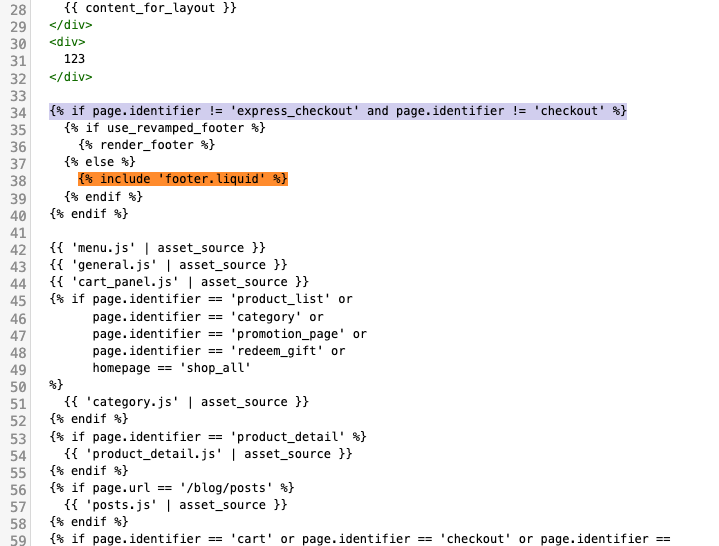
{% include 'footer.liquid' %} - 找到下圖藍色位置裡的程式碼,將
{% if use_revamped_footer %}修改為下方程式碼{% if use_revamped_footer or page.identifier == 'one_page_store' or page.identifier == 'one_page_store_order_confirm' %} - 如果是第一次打開獨立分潤賣場的店家可以跳過此步驟,找到程式碼
{% if page.identifier != 'express_checkout' and page.identifier != 'checkout' and page.identifier != 'one_page_store' %}修改為下方程式碼{% if page.identifier != 'express_checkout' and page.identifier != 'checkout' %}
- 可以搜尋

分潤賣場style
-
前往側邊欄的 網店設計 > 編輯 HTML/CSS 頁面
-
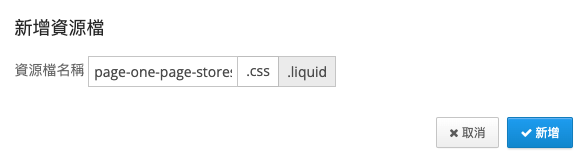
找到資源檔欄位,點擊新增檔案,輸入page-one-page-stores,輸入完成後點擊新增

-
將下方程式碼粘貼至剛才新建的文件當中
.one_page_stores .store-closed {
height: 100vh;
width: 100%;
overflow: hidden;
display: flex;
flex-direction: column; }
.one_page_stores .store-closed__content {
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
row-gap: 50px; }
.one_page_stores .store-closed__content .icon {
max-width: 100%;
width: 80%; }
.one_page_stores .store-closed__content p {
text-align: center;
font-size: 24px; }
.one_page_stores .store-closed #shopline-section-one-page-stores-header {
width: 100%; }
.one_page_stores .cart-item .title {
word-break: break-word; }
.one-page-stores-quick-cart {
height: 100vh; }
.one-page-stores-quick-cart .modal-dialog {
min-width: unset;
max-height: 600px;
overflow-x: hidden;
overflow-y: auto;
border-radius: 6px; }
@media (min-width: 768px) {
.one-page-stores-quick-cart .modal-dialog {
width: 650px; } }
.one-page-stores-quick-cart .modal-body {
padding: 15px; }
.one-page-stores-quick-cart .modal-content {
background-color: var(--page-background, #fff);
border-color: hsla(var(--page-background-h, 0deg), var(--page-background-s, 0%), 98%, 1); }
.one-page-stores-quick-cart .modal-content .product-info .quick-cart-price > div > div.price-crossed {
font-size: 13px; }
.one-page-stores-quick-cart .quick-cart-body {
overflow: unset;
max-height: unset; }
.one-page-stores-quick-cart .quick-cart-body .variant-gallery-stage > a:last-child {
all: unset; }
.one-page-stores-quick-cart .quick-cart__product-info {
margin-bottom: 16px; }
.one-page-stores-quick-cart .product-detail {
margin-top: 30px; }
.one-page-stores-quick-cart .product-detail__content {
font-size: 18px; }
.one-page-stores-quick-cart .product-detail .product-detail__title {
border-width: 0 0 0 4px;
border-style: solid;
border-color: var(--primary-background);
padding: 0 0 0 7px;
margin-bottom: 16px;
line-height: 1em;
font-size: 22px;
text-align: left; }
.one-page-stores-quick-cart .quick-cart-body .variant-gallery-stage {
position: relative;
width: initial;
height: initial; }
.one-page-stores-quick-cart .quick-cart-body .variant-gallery-stage a img#sl-product-image {
position: relative;
width: 100%;
max-width: none; }
.one-page-stores-quick-cart .quick-cart-body .variant-gallery {
display: block; }
.one-page-stores-quick-cart .product-carousel > .item-container:not(:first-child) {
display: none; }
.one-page-stores-quick-cart .modal-content {
overflow-x: hidden; }
@media (max-width: 767px) {
.one-page-stores-quick-cart {
top: unset;
transform: unset;
bottom: 0; }
.one-page-stores-quick-cart .modal-dialog {
max-height: 90vh;
top: unset;
bottom: 0;
margin: 0;
overflow: auto;
transform: translateY(0) !important; }
.one-page-stores-quick-cart .product-detail {
padding: 0 15px 20px; }
.one-page-stores-quick-cart .product-detail .product-detail__title {
margin-top: 0; }
.one-page-stores-quick-cart .quick-cart-button-container {
position: sticky;
bottom: 10px; } }
@media (max-width: 600px) {
.one-page-stores-quick-cart .modal-content {
max-height: unset; }
.one-page-stores-quick-cart .modal-body {
padding: unset; }
.one-page-stores-quick-cart .quick-cart-body {
padding-bottom: unset;
position: relative; } }
.one-page-stores-quick-cart .product-images {
display: none; }
@media (max-width: 767px) {
.one-page-stores-quick-cart owl-carousel.product-images {
display: block; }
.one-page-stores-quick-cart owl-carousel.product-images .owl-nav.disabled + .owl-dots {
right: 0;
bottom: 0;
width: 100%;
display: flex;
justify-content: center; }
.one-page-stores-quick-cart owl-carousel.product-images .owl-nav.disabled + .owl-dots span {
width: 8px;
height: 8px;
border: 1px solid #fff; }
.one-page-stores-quick-cart .quick-cart-body {
margin: 0; }
.one-page-stores-quick-cart .quick-cart-body product-variant-gallery.product-images {
display: none !important; } }
@media (min-width: 768px) {
.one-page-stores-quick-cart product-variant-gallery.product-images {
display: block; } }
@media (max-width: 991px) {
.one-page-stores-quick-cart .quick-cart-body .out-of-stock {
padding: 0; } }
@media (max-width: 767px) {
.one-page-stores-quick-cart .quick-cart__info {
margin-top: 20px; } }
.one-page-stores-quick-cart .quick-cart__info .title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
color: var(--page-text, #333);
font-size: calc(22px* var(--font-size-title, 1));
font-family: var(--font-family-title); }
.one-page-stores-quick-cart .quick-cart__info .price-sale {
font-weight: 600;
margin-right: 8px;
color: var(--primary-background, var(--primary-color, #c74060)); }
.one-page-stores-quick-cart .quick-cart__info .price-regular {
font-size: 13px; }
.one-page-stores-quick-cart .quick-cart__info .price-sale,
.one-page-stores-quick-cart .quick-cart__info .price-regular {
display: inline-block;
vertical-align: middle;
line-height: 1;
margin-top: 0;
margin-bottom: 0; }
.one-page-stores-quick-cart .quick-cart__info .quick-cart-price {
margin-top: 8px; }
.one-page-stores-quick-cart .quick-cart__info .quick-cart-price .price {
word-break: break-word;
white-space: normal; }
.one-page-stores-quick-cart .quick-cart__info .quick-cart-price .price:not(.price-crossed) {
font-size: calc(18px* var(--font-size-title, 1));
font-family: var(--font-family-title); }
.one-page-stores-quick-cart .quick-cart__info .quick-cart-price .price-crossed {
color: var(--page-text, #333);
opacity: 0.6; }
.one-page-stores-quick-cart .quick-cart__info .product-available-info {
margin-bottom: 0;
margin-top: 16px; }
.one-page-stores-quick-cart .quick-cart__info .product-available-info-time {
border-bottom-style: none; }
.one-page-stores-quick-cart .quick-cart__summary {
font-size: 13px;
margin-top: 13px; }
.one-page-stores-quick-cart .quick-cart__variant .variation_title {
color: hsla(var(--page-text-h, 0deg), var(--page-text-s, 0%), 60%, 1);
margin-bottom: 4px; }
.one-page-stores-quick-cart .quick-cart__variant-item {
margin-bottom: 15px; }
.one-page-stores-quick-cart .quick-cart__variant-item .form-quantity .form-control {
text-align: center; }
.one-page-stores-quick-cart .quick-cart__variant-item .form-quantity .input-group-btn:first-child > .btn {
border-right-width: 1px;
border-top-right-radius: 0;
border-bottom-right-radius: 0; }
.one-page-stores-quick-cart .quick-cart__variant-item .form-quantity .input-group-btn:last-child > .btn {
margin-left: 0;
border-top-left-radius: 0;
border-bottom-left-radius: 0; }
.one-page-stores-quick-cart .quick-cart__variant-select {
position: relative; }
.one-page-stores-quick-cart .quick-cart__variant-select .arrow-select {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
pointer-events: none;
margin: 0; }
.one-page-stores-quick-cart .quick-cart__cancel {
position: absolute;
z-index: 9;
top: 15px;
right: 15px; }
.one-page-stores-quick-cart .quick-cart__cancel > button {
border: none;
background: none;
padding: 0;
color: #363D4D; }
.one-page-stores-quick-cart .quick-cart__cancel > button svg {
width: 14px; }
@media (max-width: 767px) {
.one-page-stores-quick-cart .quick-cart__cancel > button {
display: flex;
border-radius: 50%;
width: 36px;
height: 36px;
align-items: center;
justify-content: center;
text-align: center;
color: #fff;
background-color: rgba(0, 0, 0, 0.6); }
.one-page-stores-quick-cart .quick-cart__cancel > button svg {
width: 20px;
height: 20px; } }
#one-page-quick-cart #btn-reset.btn:hover, #one-page-quick-cart #btn-reset.btn:focus {
background: unset;
color: unset;
border-color: #d6d6d6; }
#one-page-quick-cart #btn-add-to-cart:disabled:hover {
background-color: var(--primary-background, #fff);
color: #fff; }
- 最後檢查分潤賣場頁面是否正確
theme.css.liquid
- 前往側邊欄的 網店設計 > 編輯 HTML/CSS 頁面
- 找到資源檔目錄下的
theme.css.liquid,并在檔案最底部加入以下內容
.ProductDetail-description iframe {
max-width: 100%; }
.ProductDetail-description ul, .ProductDetail-description ol {
list-style-position: outside;
padding-left: 40px;
margin: 0 0 10px 0; }
.ProductDetail-description p {
line-height: 20px; }
.ProductDetail-description .ProductDetail-title + span {
line-height: 1.5; }
@media (max-width: 480px) {
.ProductDetail-description img:not(:first-child) {
margin-top: -1px; } }Updated 9 months ago
