Product Review 商品評價
Introduction
為了支援 SHOPLINE 新開發的功能 Product Review 商品評價,對於有開啟 Layout Engine 的店家,需調整程式碼以支援新功能。
更多資訊請參考 Product Review 商品評價
1. product_detail.liquid
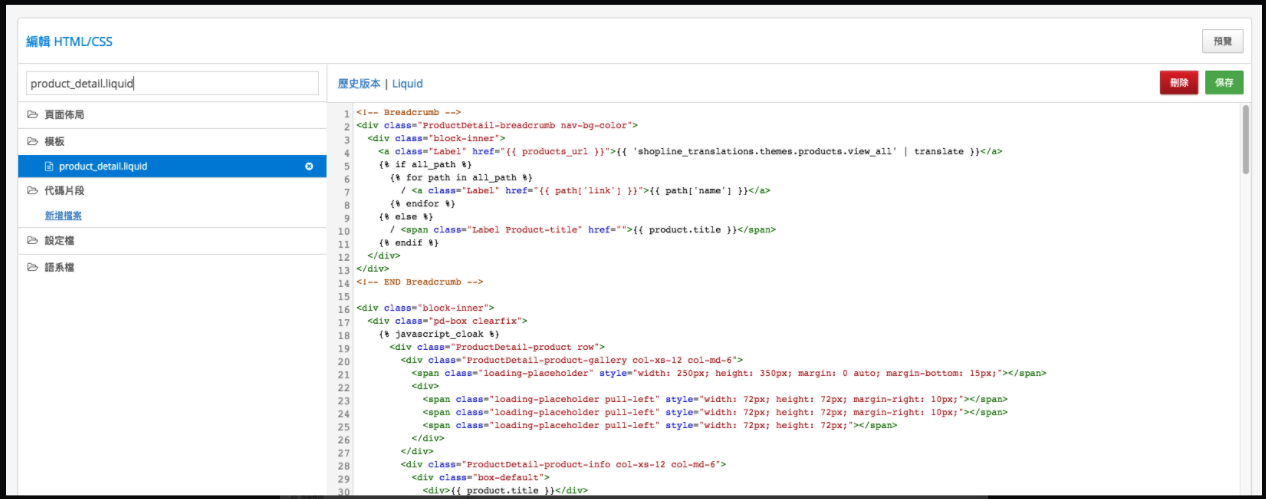
步驟一:搜尋 product_detail.liquid

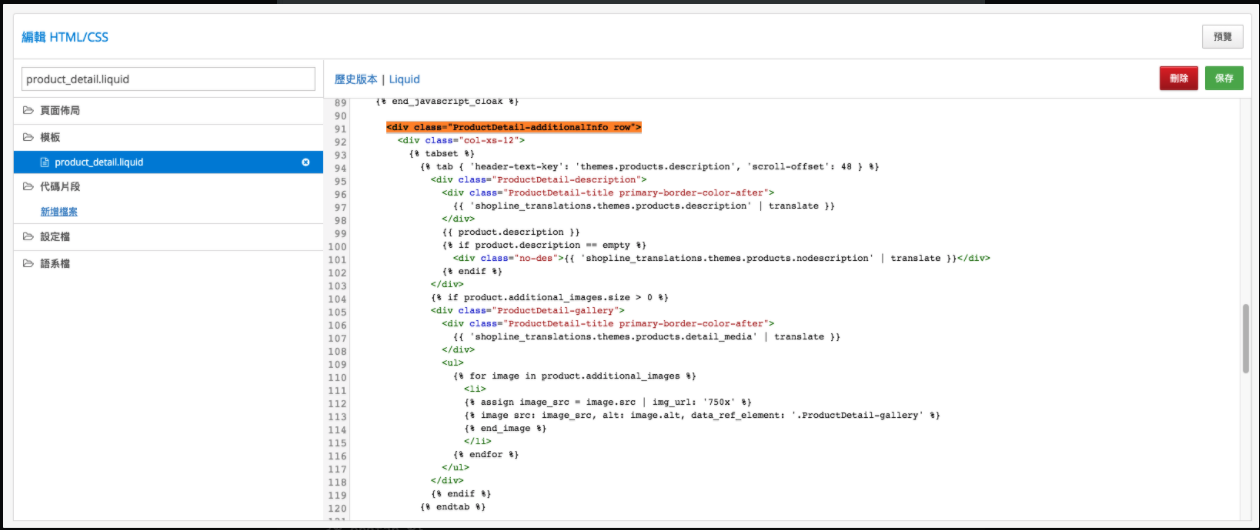
步驟二:找到 class 為 ProductDetail-additionalInfo 區塊內的 {% tabset %} {% endtabset %}

步驟三:在該 tabset 中的最後一個 {% endtab %} 後插入以下程式碼
{% if shop.amazon_product_review_enabled or shop.product_review_enabled %}
{% tab { 'header-text-key': 'themes.products.customer_reviews', 'scroll-offset': 48 } %}
<div class="ProductDetail-title" id="product-review-section">
{{ 'shopline_translations.themes.products.customer_reviews' | translate }}
</div>
{% customer_review %}{% end_customer_review %}
{% endtab %}
{% endif %}步驟四:點擊保存以檢查格式是否正確
2. theme.css.liquid
步驟一:搜尋 theme.css.liquid,並在最底下加入以下程式碼
body.products.show .ProductDetail-product-info .product-review-box .review-summary-info-stars span {
color: #ffc500;
padding-right: 5px;
font-size: 16px;
}
body.products.show .ProductDetail-product-info .product-review-box .review-summary-data {
padding-left: 10px;
font-size: 17px;
color: #888;
}
body.products.show .ProductDetail-additionalInfo .product-review-no-data {
text-align: center;
color: #333;
font-size: 14px;
}
body.products.show .ProductDetail-additionalInfo .product-reviews-container .review-summary-info-stars, body.products.show .ProductDetail-additionalInfo .product-reviews-container .review-summary-info-desc {
display: inline-block;
}
body.products.show .ProductDetail-additionalInfo .product-reviews-container .review-summary-bars .review-summary-bar .review-summary-bar-line-bg {
border: initial;
background-color: initial;
}
body.products.show .ProductDetail-additionalInfo .product-reviews-container .review-summary-bars .review-summary-bar .review-summary-bar-line-bg .review-summary-bar-line {
max-width: calc(100% - 40px);
}
body.products.show .ProductDetail-additionalInfo .product-reviews-container .review-summary-bars .review-summary-bar-number {
display: none;
}
body.products.show .ProductDetail-additionalInfo .product-reviews-container .review-summary-bars .review-summary-bar-number-v2 {
position: absolute;
left: calc(100% + 10px);
display: block;
}
body.products.show .ProductDetail-additionalInfo .product-reviews-container .review-summary-bars .review-summary-bar-number-v2.review-summary-bar-number--zero {
left: 100%;
}
@media screen and (max-width: 1200px) {
body.products.show .ProductDetail-additionalInfo .product-reviews-container .review-summary-source {
position: relative;
}
}步驟二:點擊保存以檢查格式是否正確
Updated 9 months ago
