Customized Header, Announcement Bar & Footer Layout
簡介
這個文件主要是SHOP Builder (New Page Builder, NPB)及Old Page Builder(OPB),有開啟 layout engine 使用 header、announcement bar 及footer 相關的解說
SHOP Builder 與 OPB 的差別及優勢
SHOP Builder
使用 SHOP Builder 可以不用撰寫 Liquid 樣板語言,簡易調整 logo、icon 及相關的設定
但不能撰寫自訂語法調整 html 的結構
無法使用 以下檔案做客製化
navigation_bar_desktop.liquid
navigation_bar_mobile.liquid
footer.liquid
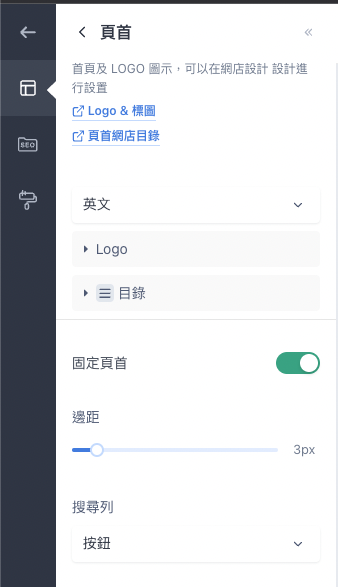
New Page Builder頁首設計面板
Old Page Builder
使用 OPB 必須了解相關 Liquid 樣板語言撰寫,但可以大幅調整結構,可客製化的部分比較高
可以使用 以下檔案做客製化
navigation_bar_desktop.liquid
navigation_bar_mobile.liquid
footer.liquid如何調整及切換新、舊layout
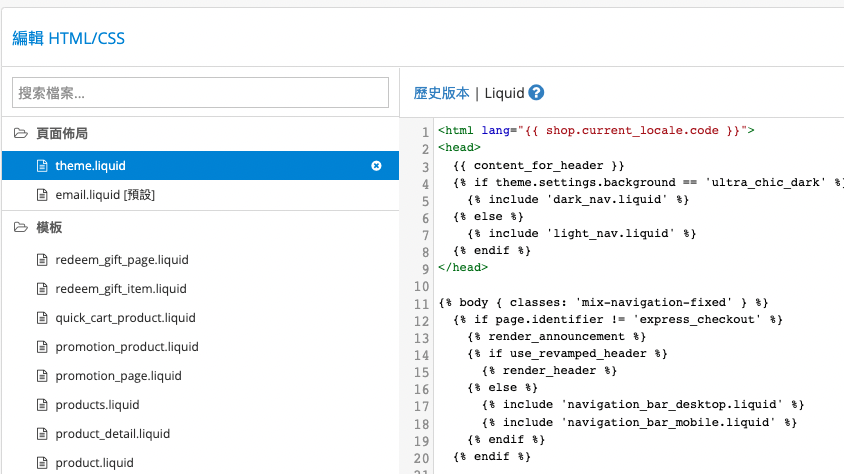
- 打開 網店設計 -> 編輯 HTML/CSS
- 切換至 theme.liquid 並找到下列程式碼
header
如果有此段落,你使用的是 Shop Builder header
{% if use_revamped_header %}
{% render_header %}
{% else %}
{% include 'navigation_bar_desktop.liquid' %}
{% include 'navigation_bar_mobile.liquid' %}
{% endif %}如要使用舊 layout 可以取代成
{% include 'navigation_bar_desktop.liquid' %}
{% include 'navigation_bar_mobile.liquid' %}##announcement bar
你可以在使用舊版 header 的時候單獨引用 Shop Builder 公告欄
果想使用 Shop Builder 公告欄(announcement bar)請自行定義,在想要引用的頁面執行以下代碼
{% render_announcement %}移除此段代碼就不會顯示公告欄
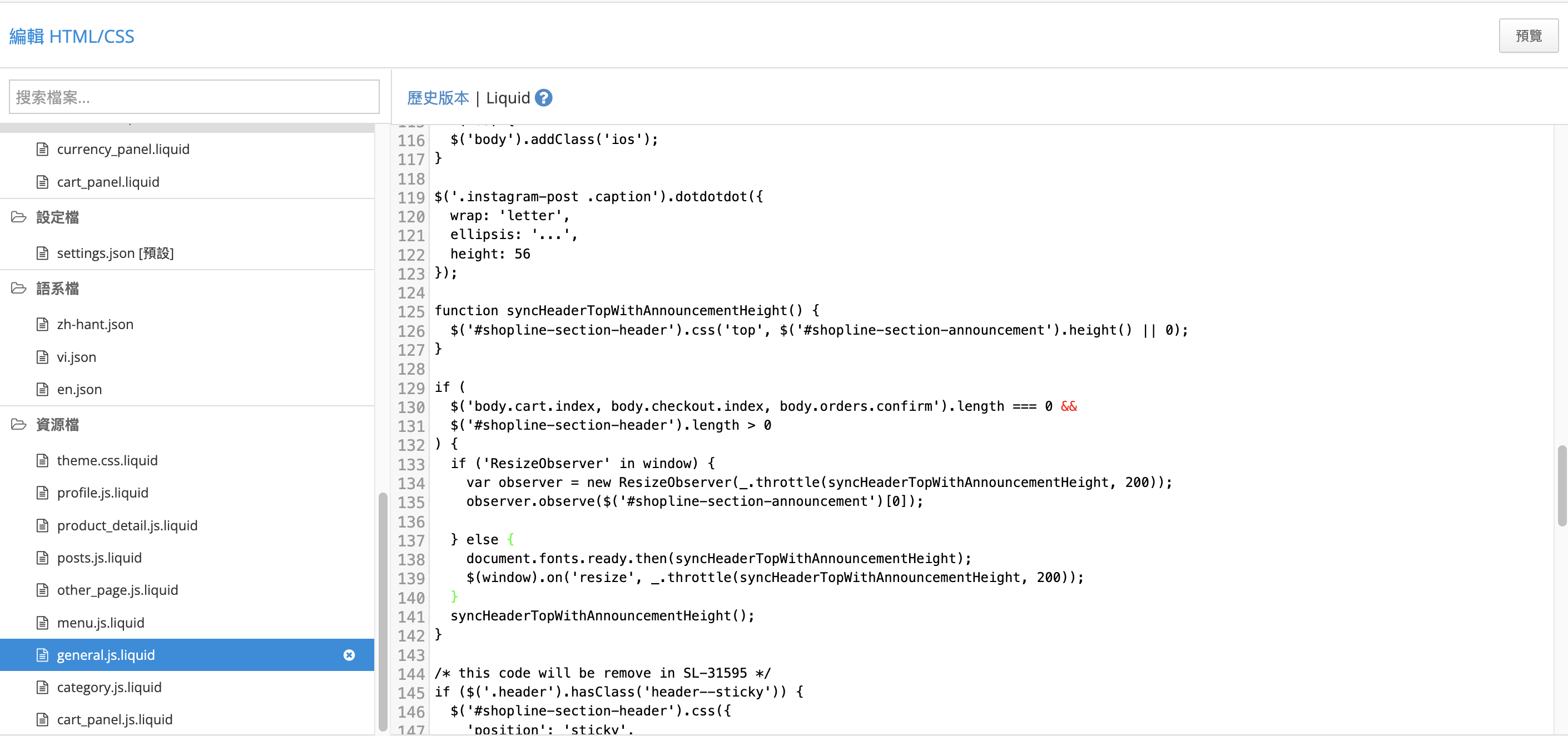
Layout Engine 較老版本,當 header 設定為固定時候,頁面滾動時,存在公告欄無法置頂 UI 顯示問題,請檢查 js 中是否包含以下代碼,若未包含,請補充以下 javascript 代碼
function syncHeaderTopWithAnnouncementHeight() {
$('#shopline-section-header').css('top', $('#shopline-section-announcement').height() || 0);
}
if (
$('body.cart.index, body.checkout.index, body.orders.confirm').length === 0 &&
$('#shopline-section-header').length > 0
) {
if ('ResizeObserver' in window) {
var observer = new ResizeObserver(_.throttle(syncHeaderTopWithAnnouncementHeight, 200));
observer.observe($('#shopline-section-announcement')[0]);
} else {
document.fonts.ready.then(syncHeaderTopWithAnnouncementHeight);
$(window).on('resize', _.throttle(syncHeaderTopWithAnnouncementHeight, 200));
}
syncHeaderTopWithAnnouncementHeight();
}
footer
如果有此段落,你使用的是 Shop Builder footer
{% if use_revamped_footer %}
{% render_footer %}
{% else %}
{% include 'footer.liquid' %}
{% endif %}如要使用舊 layout 可以取代成
{% include 'footer.liquid' %}
theme.lquid
- 如要換回新 layout 還原該程式碼即可
Updated 9 months ago
