blog_breadcrumb.liquid
blog_breadcrumb.liquid 用於部落格首頁與部落格文章列表頁面展示麵包屑

範本變數
以下是一些重要的範本變數和用法說明:
| 變名稱 | 類型 | 描述 |
|---|---|---|
posts | Array | 文章列表 |
post | Object | 文章詳情 |
categories | Array | 文章所屬分類列表 |
categories[].name | String | 文章分類 |
categories[].url | 文章分類 URL |
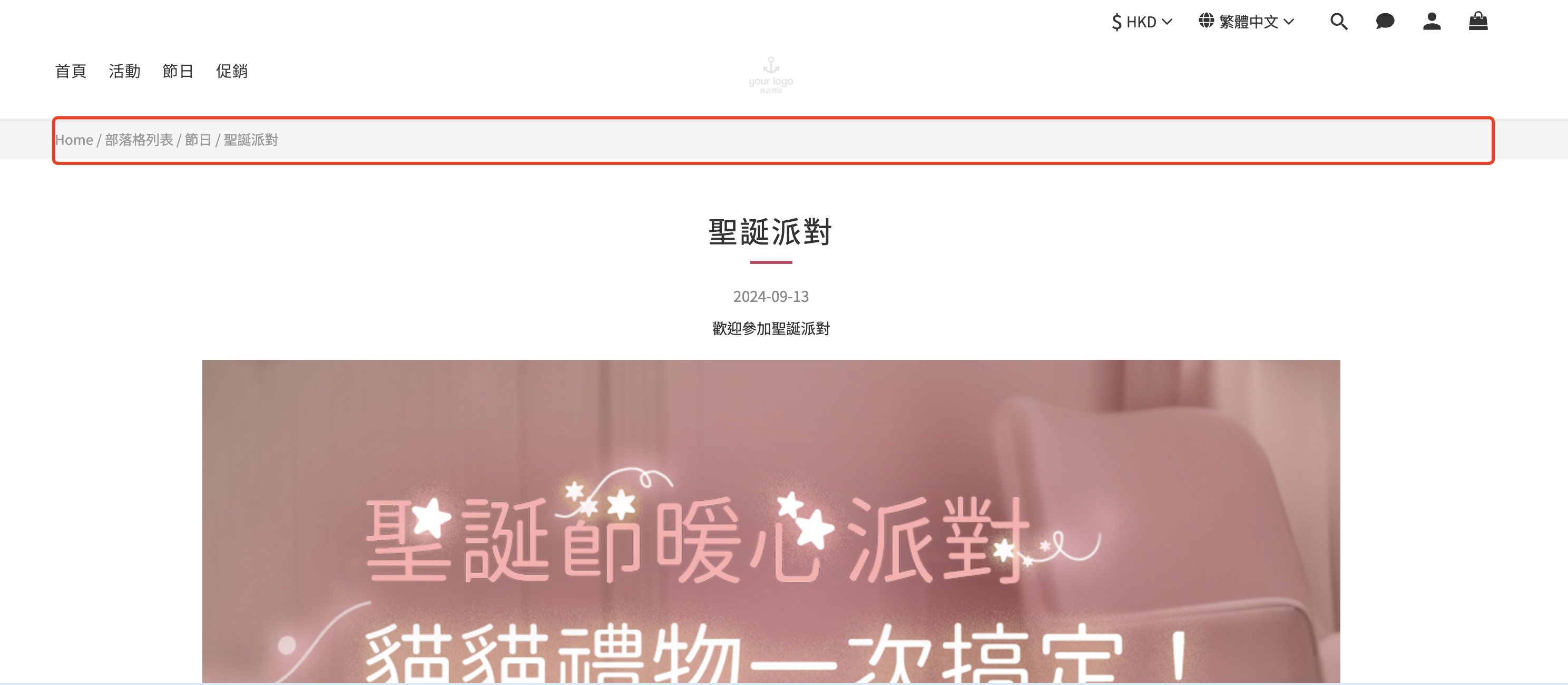
範例
以下是一個範例,展示完整部落格的麵包屑內容
<div class="blog-breadcrumb">
<div class="block-inner">
<a class="Label" href="{{ root_url }}">{{ 'shopline_translations.themes.blog.home' | translate }}</a>
/ <a class="Label" href="/blog/posts">{{ 'shopline_translations.themes.blog.blog_list_page' | translate }}</a>
{% if post.categories[0] %}
/ <a class="Label" href="{{ post.categories[0].url }}">{{ post.categories[0].name }}</a>
{% endif %}
{% unless posts %}
/ <span class="Label">{{ post.title }}</span>
{% endunless %}
</div>
</div>Updated 9 months ago
