post_categories.liquid
V2 REQUIRED
post_categories.liquid用於控制部落格文章分類頁面的畫面展示。
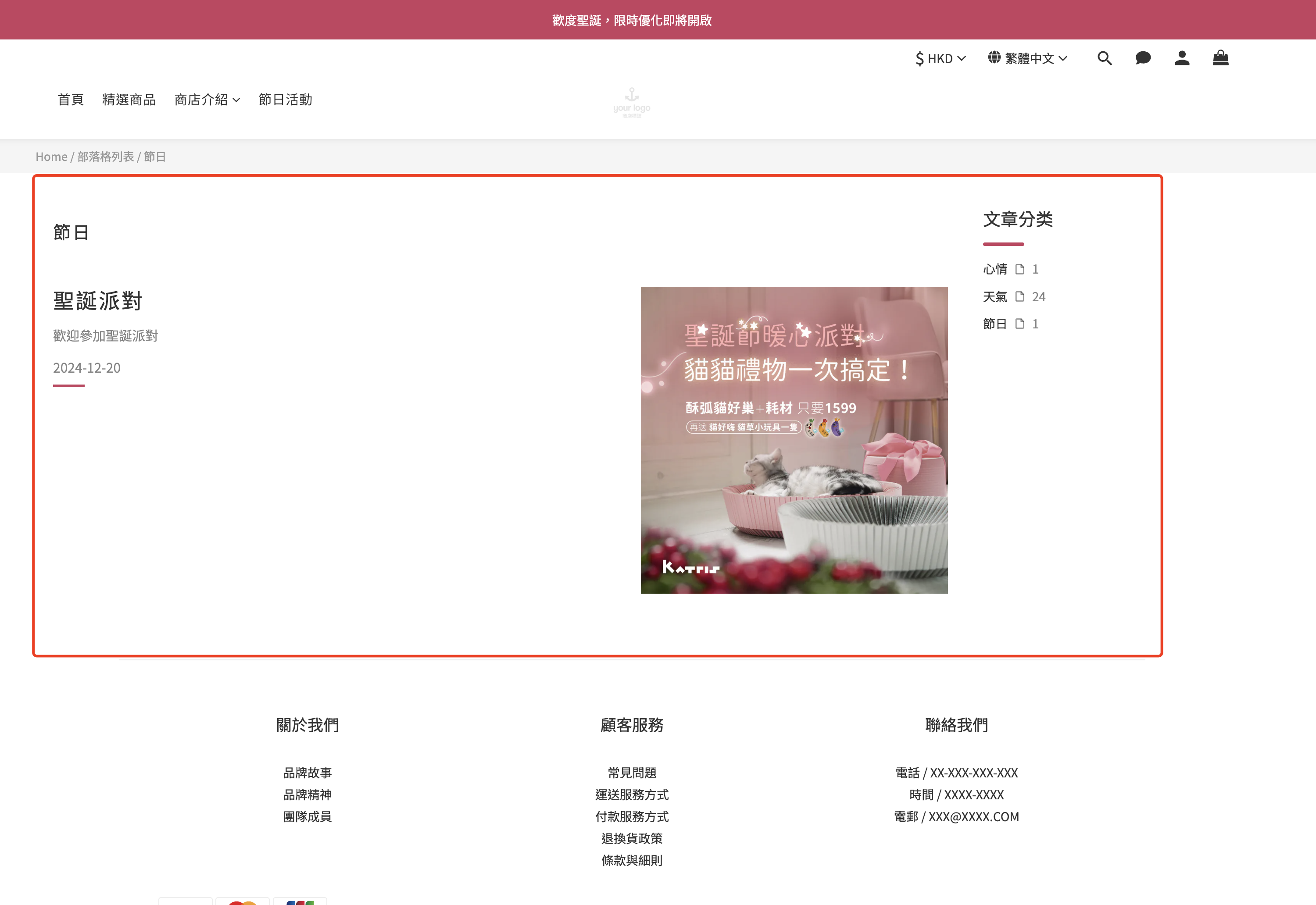
將套用於部落格文章分類頁{domain}/blog/categories/{seo_path},以下為部落格文章分類頁範例內容:

範本變數
以下是一些重要的範本變數和用法說明:
| 變量名稱 | 數據類型 | 描述 |
|---|---|---|
post_category | Object | 文章分類 |
post_category.name | String | 文章分類名稱 |
post_category.banner_media | Object | 文章分類橫圖 |
post_category.banner_media.url | String | 文章分類橫圖 |
post_category.banner_media. | Integer | 文章分類橫圖原始寬度 |
post_category.banner_media.height | Integer | 文章分類橫圖原始高度 |
post_category.banner_media.alt | String | 文章分類橫圖 屬性 |
paginate.prev | String | 上一頁 |
paginate. | String | 下一頁 URL |
paginate.current_page | Number | 當前頁 |
post_categories | Array | 文章分類列表 |
範例
以下是一個簡單的範例,顯示文章分類橫幅、文章列表、頁碼、所有文章分類:
{{ 'section-post-list.css' | asset_source_tag: render_to_top: true }}
{{ 'section-blog-layout.css' | asset_source_tag: render_to_top: true }}
{{ 'post_categories_pannel.js' | asset_source }}
{% include 'post_category_banner' %}
<div class="block-inner">
<div class="pd-box">
<div class="container">
<div class="post-info-section">
<div class="post-info-section__left">
<h1 class="post-info-section__title">
{{ post_category.name }}
{% include 'post_categories_pannel_toggle' %}
</h1>
{% include 'post_list' %}
<!-- Pagination -->
{% if paginate.prev or paginate.next %}
<div class="text-center">
<ul class="pagination">
{% if paginate.prev %}
<li>
<a class="Label" href="{{ paginate.prev }}" ng-non-bindable>
<i class="fa fa-angle-left" aria-hidden="true"></i>
</a>
</li>
{% endif %}
{% if paginate.next %}
<li>
<a class="Label" href="{{ paginate.next }}" ng-non-bindable>
<i class="fa fa-angle-right" aria-hidden="true"></i>
</a>
</li>
{% endif %}
</ul>
</div>
{% endif %}
<!-- End of Pagination -->
</div>
{% include 'post_categories_pannel' %}
</div>
</div>
</div>
</div>
Note該模板屬於 主題私有頁; 詳細說明請查閱 主題私有頁與系統頁
Updated 9 months ago
