products.liquid
V2 REQUIRED
products.liquid 此模板控制如何在「所有商品頁」和「商品分類頁」中渲染商品列表和其他內容。
將套用於所有商品頁 {domain}/products, 與商品分類頁 {domain}/categories/{url handle}
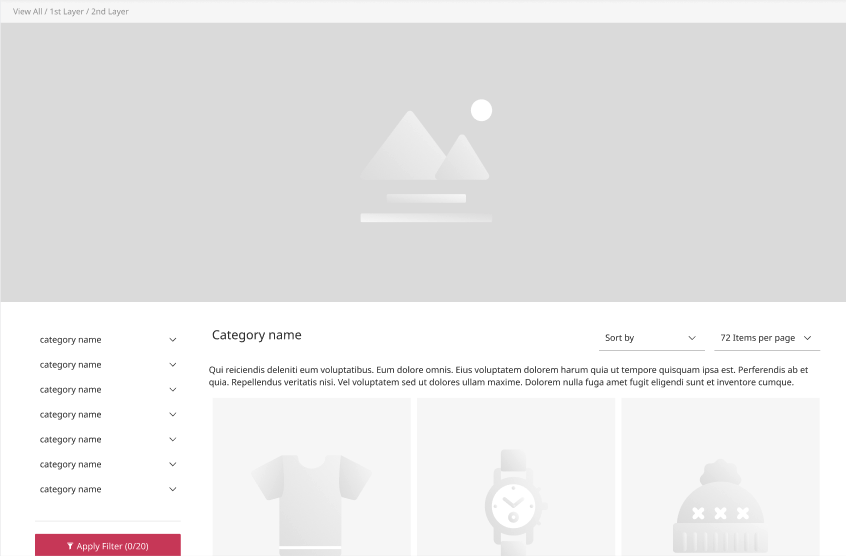
以下為商品分類頁範例內容:

*注意:
Layout engine 店家優先會使用products.liquid 進行渲染,若您需要使用 https://support.shoplineapp.com/hc/zh-tw/articles/22183329537689-%E7%B3%BB%E7%B5%B1%E6%A8%99%E6%BA%96%E9%A0%81-%E5%95%86%E5%93%81%E5%88%97%E8%A1%A8%E9%A0%81%E9%9D%A2%E4%BD%88%E5%B1%80SHOP Builder > 系統標準頁 功能制定所有商品、商品列表內容,請在後台 HTML 編輯器功能刪除 products.liquid 檔案。
變量說明
以下是一些重要的模板變量和模板方法的說明:
| 變量名稱 | 類型 | 描述 |
|---|---|---|
paginate.pages | Number | 表示總頁數。 |
paginate.parts | Array | 包含了所有頁碼的資訊。 |
paginate.current_page | Number | 當前頁碼。 |
part.page | Number | 當前頁碼。 |
part.handle | String | 當前頁碼連結。 |
part.title | String | 當前頁碼標題。 |
product_thumb | Object | 商品縮略圖對象。 |
products.size | Number | 表示商品的數量。 |
範例
{% if paginate.pages > 1 %}
<ul>
{% for part in paginate.parts %}
<li>
<a href="{{ part.handle }}">{{ part.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
Note該模板屬於 主題私有頁; 詳細說明請查閱 主題私有頁與系統頁
Updated 9 months ago
