SHOPLINE Storefront Customization Solutions
SHOPLINE allows different types of storefront layout code editing methods. You can use any or combine the usage of multiple methods to build the new design of your store layout.
Feature | Supported Language | Eligible Area | Limitations |
|---|---|---|---|
Text Editor | HTML | PDP > Description | Not applicable to other pages / global component |
SHOP Builder > Custom liquid | HTML | The SHOP Builder Page | Not applicable to other pages / global component |
Layout Engine | CSS | All store page including header, footer
|
|
Advanced settings > Custom CSS | HTML | All store page including header, footer | Not applicable to components inside text editor area |
1. HTML editor
There are several features that are managed with text editors on SHOPLINE ADMIN, all of them support HTML editing mode, thus you can compose your HTML layout through these functions.
However, the code is only legitimated inside the feature component, you cannot change the display outside the HTML box, please see the definition of HTML box below:
- Text Page
- Blog Post
- Product Details Page > Product Description
- Product Listing Page > Category Description
It’s the simplest way to create image/text content with your own style.
2. SHOP Builder > Custom Liquid Widget
On SHOP Builder (Only supporting Ultra Chic, Kingsman, Varm, Philia theme), you can add Custom Liquid widget on the page you are editing, therefore layout composed by HTML / Liquid scripts are feasible here, you can use several Custom Liquid widgets to form your desired contents.
However, the code in Custom Liquid widget only works in the advanced page, you cannot insert liquid / JS codes to change contents on other pages / header / footer.
See the usage of Custom Liquid Widget on FAQ.
3. Layout Engine
If you desire to design shop header/footer/other store level components in your own style. Enabling Layout Engine could be your most favorable choice.
By enabling Layout Engine, the storefront liquid script of Privatized Pages are branched out from SHOPLINE’s regular version updates, therefore you can add/alter scripts to form the display of Privatized Pages.
Layout Enable helps you to change storefront layout by the largest scale as you can insert HTML / JS / Liquid code on those Privatized components. You can also create new CSS files to be used on specific components.
However, be aware of the downside before activating Layout Engine:
- You always start with Ultra Chic template, and cannot change theme template thereafter.
- You cannot edit Non-Privatized Pages(System Pages) through Layout Engine.
- Some features that associate with notable layout upgrades will be limited, you can still acquire the feature by updating liquid code by yourself, the related document will be announced upon new feature release.
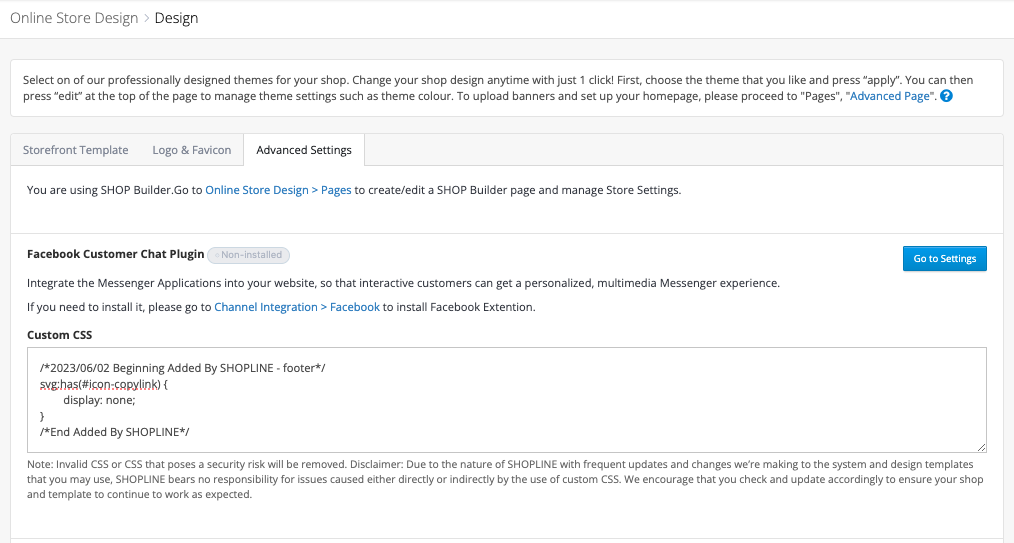
4. Online Store Design > Design > Advanced Setting > Custom CSS
You can access the function if you subscribe SHOPLINE EC plan, it allows you to insert CSS scripts and it works on all shop pages.

You can use your own customized CSS to change color, margin, position, size…of components, also font-style, font-weight can be changed, as long as the new style attribute has a higher weight than SHOPLINE’s default setting.
The limitation lies in that it can only change existing storefront components, you cannot add new HTML item & use liquid variables.
5. Other solution(Non-official solution)
You can also install Google Tag Manager to add script on shop, however, there could be conflicts when SHOPLINE version upgrades.
Updated 9 months ago
