Coupon tab on member center 會員中心優惠券
Introduction
為了支援 SHOPLINE 新開發的功能 "Coupon tab on member center 會員中心優惠券",對於有開啟Layout Engine的店家,需調整代碼以支援新功能。
更多資訊關於"於會員中心使用優惠券": https://support.shoplineapp.com/hc/zh-tw/articles/900001856183
*請先照著上方連結指示進行後台的於會員中心使用優惠券的後台設定後, 發現前台會員中心仍然沒出現優惠券分頁, 才開始照著這份 Introduction 進行 Layout Engine 的 Migration
1. member_center.liquid
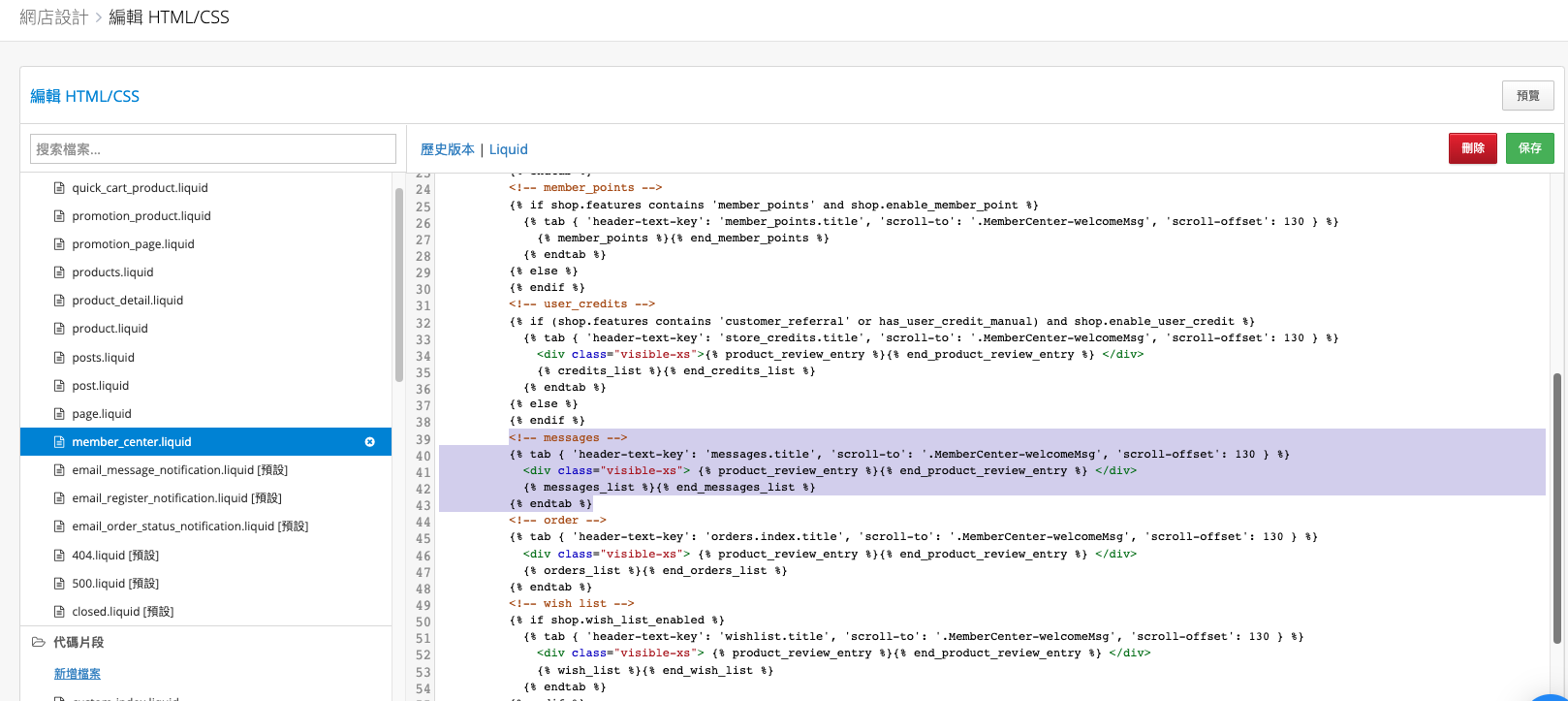
步驟一: 前往側邊欄的 網店設計 > 編輯 HTML/CSS 頁面
步驟二: 找出 member_center.liquid 並點擊, 在 member_center.liquid 中找出 <!-- messages -->的程式碼 如下圖

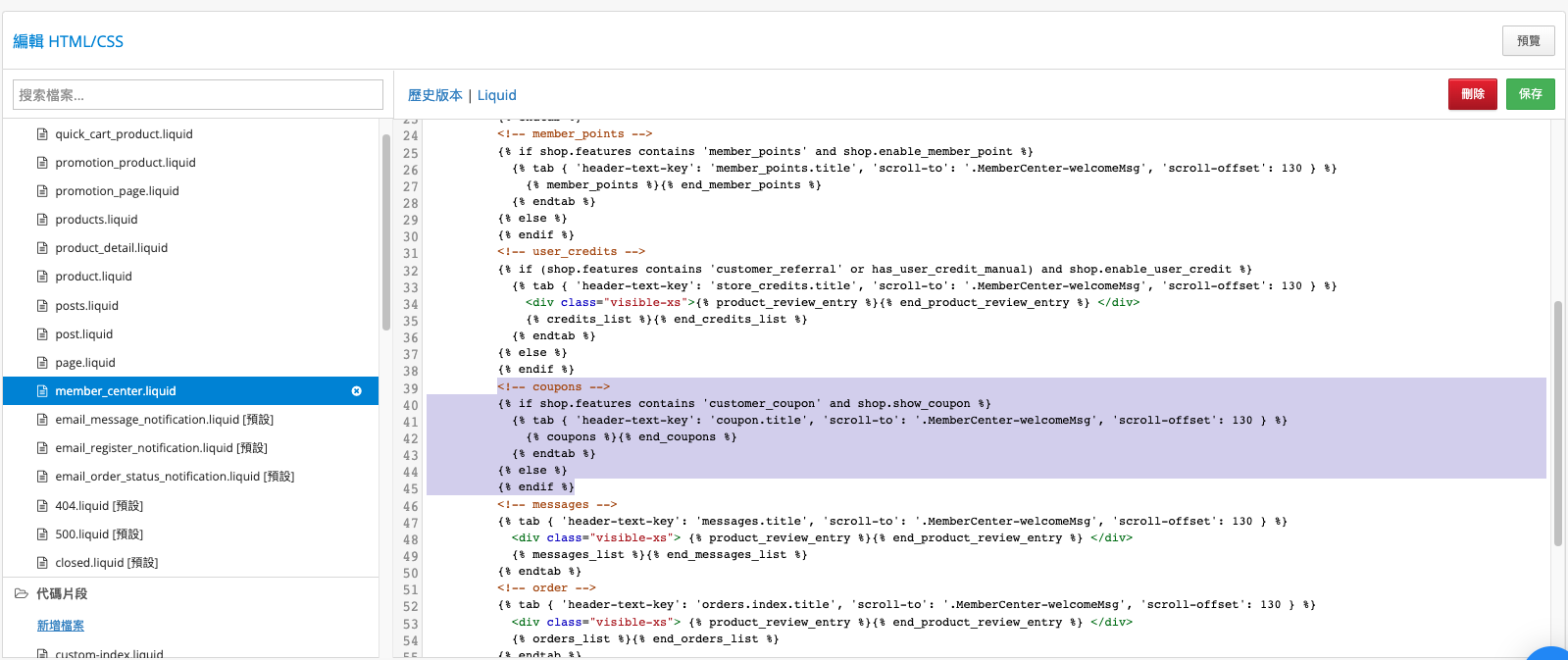
步驟三: 在 <!-- messages --> 的程式碼上方插入下列程式碼
<!-- coupons -->
{% if shop.features contains 'customer_coupon' and shop.show_coupon %}
{% tab { 'header-text-key': 'coupon.title', 'scroll-to': '.MemberCenter-welcomeMsg', 'scroll-offset': 130 } %}
{% coupons %}{% end_coupons %}
{% endtab %}
{% else %}
{% endif %}完成示意圖

完成後記得保存並預覽, 確認沒問題後即可送出
Updated 9 months ago
