post_list.liquid
post_list.liquid用於展示部落格文章列表。

變數
| 變名稱 | 類型 | 描述 |
|---|---|---|
posts | Array | 部落格文章列表 |
posts[].title | String | 部落格文章標題 |
posts[].content | String | 部落格文章內容 |
posts[].date | String | 部落格文章最後更新時間 |
posts[].url | String | 部落格文章 URL |
posts[].thumbnail_info | Object | 部落格文章橫幅圖 |
posts[].thumbnail_info.url | String | 部落格文章圖片 URL |
posts[].thumbnail_info.width | Integer | 部落格文章圖片原始寬度 |
posts[].thumbnail_info.height | Integer | 部落格文章圖片原始高度 |
posts[].thumbnail_info.alt | String | 部落格文章圖片 ALT 屬性 |
範例
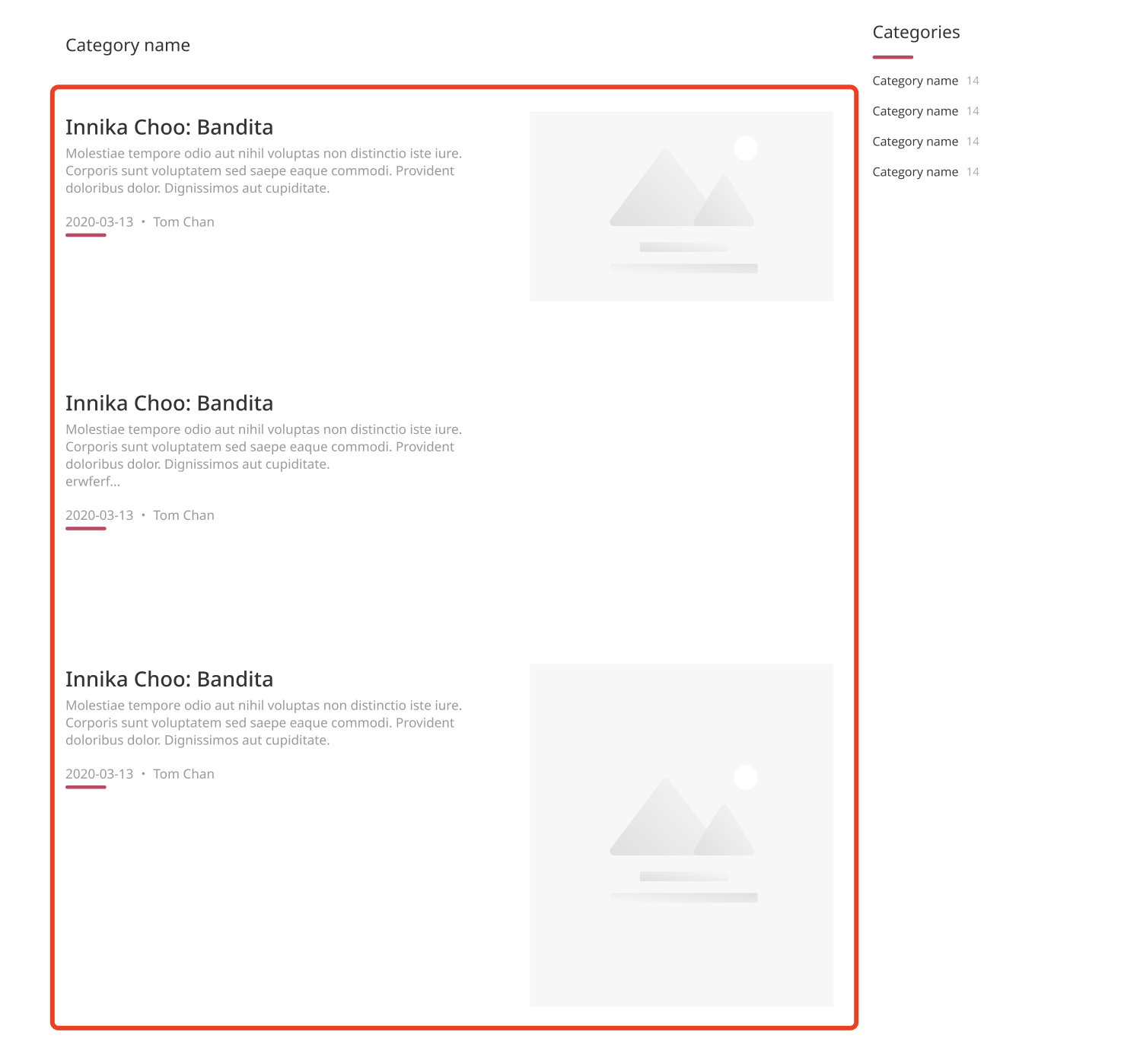
以下是部落格文章列表頁展示範例:
<div class="PostList row">
{% for post in posts %}
<div class="List-item primary-color-hover">
<a href="{{ post.url }}">
<div class="List-item-content clearfix">
<div class="List-item-excerpt js-list-item-excerpt">
{% if post.thumbnail_info != blank %}
{{ post.thumbnail_info.url | image_tag: use_lazysizes: true, widths: '200, 400, 600, 800', alt: post.thumbnail_info.alt }}
{% endif %}
</div>
<div class="List-item-text">
<h2 class="List-item-title">{{ post.title }}</h2>
<div class="List-item-preview">{{ post.content | strip_html | strip | slice: 0, 250 }}</div>
<span class="primary-border-color-after">{{ post.date }}</span>
</div>
</div>
</a>
</div>
{% endfor %}
</div>Updated 9 months ago
