Member Referral Campaign 會員推薦獎賞
Introduction
為了支援SHOPLINE新開發的功能"Member Referral Campaign 會員推薦獎賞",對於有開啟Layout Engine的店家,需調整代碼以支援新功能。
更多資訊關於"Member Referral Campaign 會員推薦獎賞": https://support.shoplineapp.com/hc/en-us/articles/900001574763-Member-Referral-Campaign
1. menu_panel.liquid
步驟一: 找出要修改的程式碼
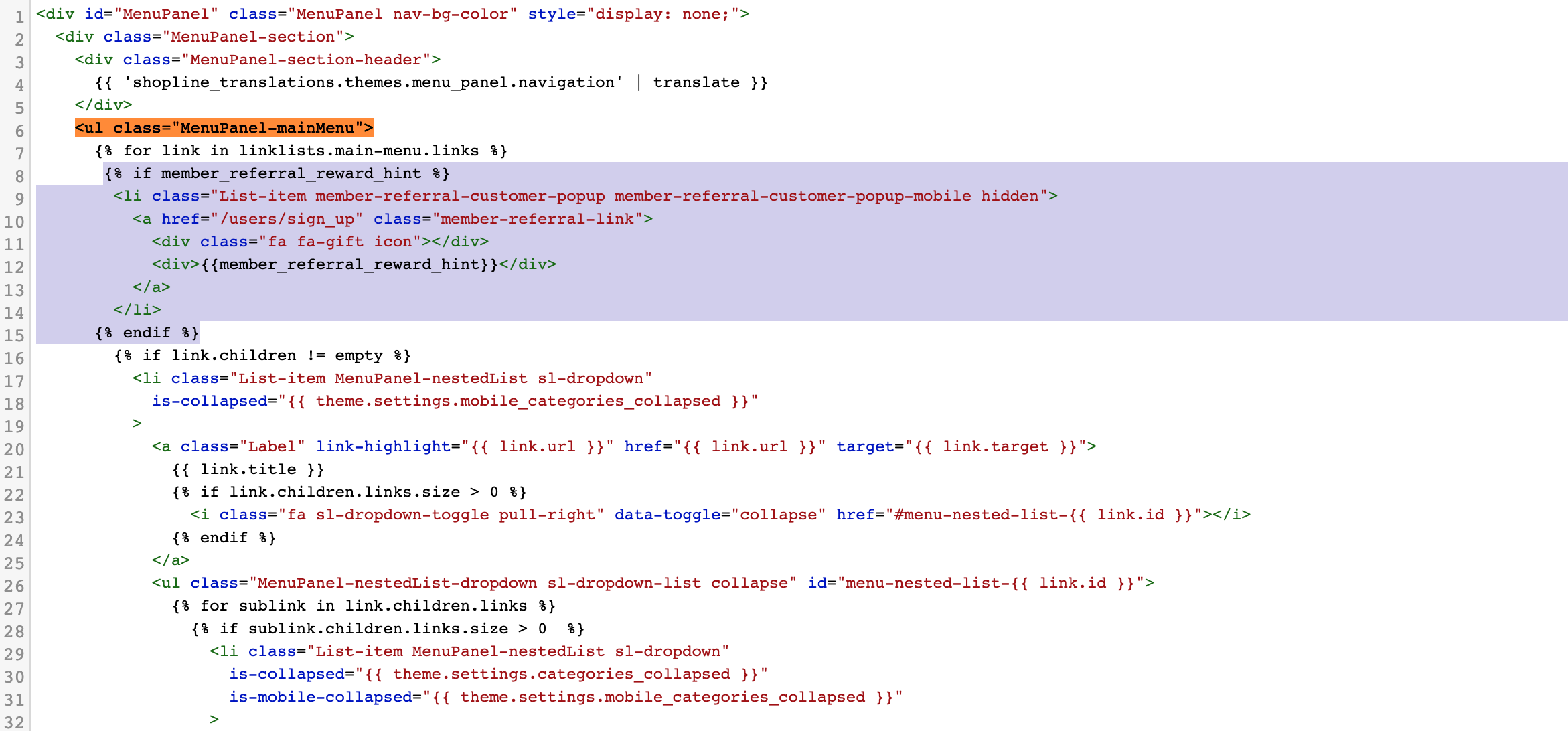
找到以下開頭的程式碼 <ul class="MenuPanel-mainMenu">

步驟二:將找到的程式碼下面加入以下程式碼
{% if member_referral_reward_hint %}
<li class="List-item member-referral-customer-popup member-referral-customer-popup-mobile hidden">
<a href="/users/sign_up" class="member-referral-link">
<div class="fa fa-gift icon"></div>
<div>{{member_referral_reward_hint}}</div>
</a>
</li>
{% endif %}步驟三:檢查完成後的樣子是否正確
2. navigation_bar_desktop.liquid
步驟一:找出要修改的程式碼
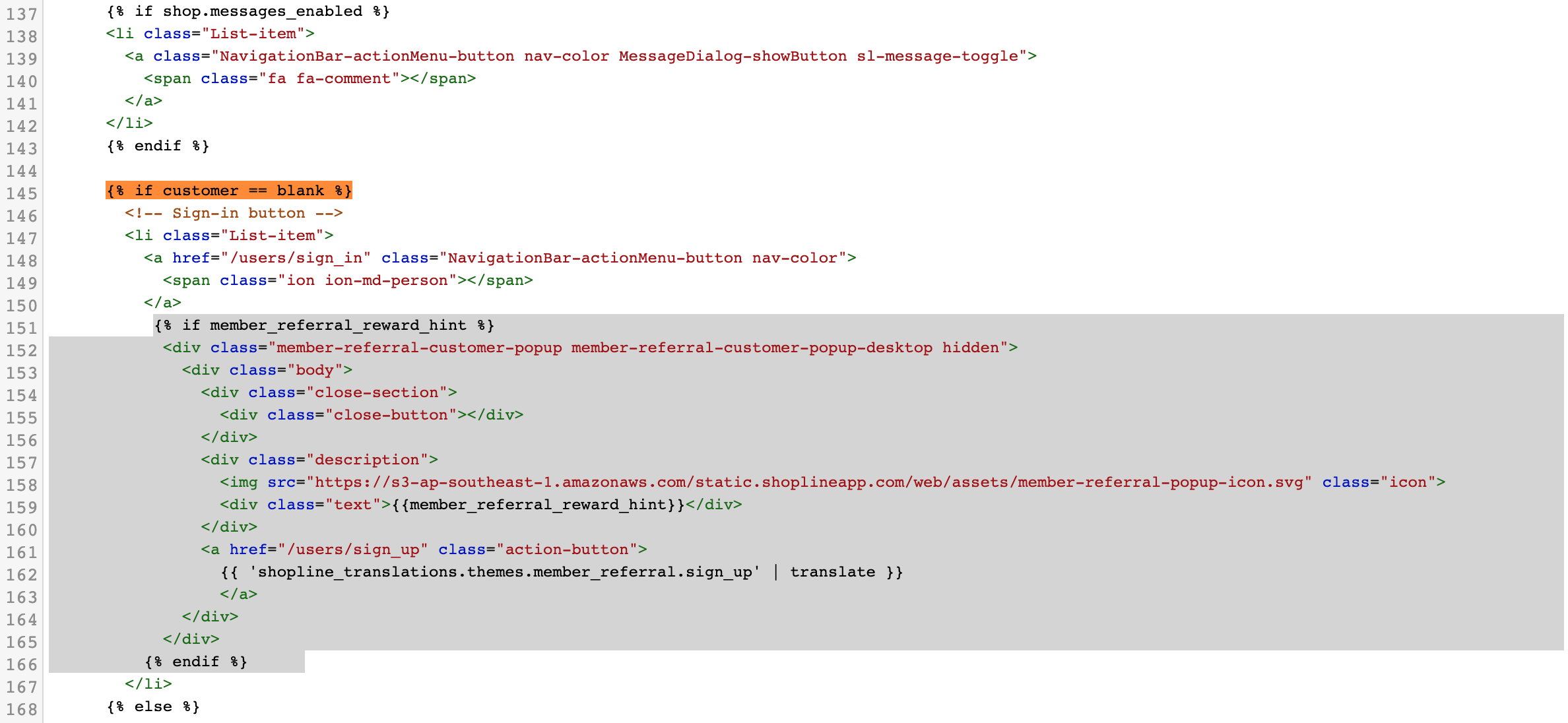
在 <ul class="NavigationBar-actionMenu nav-color"> 底下的 {% if customer == blank %} <!-- Sign-in button --> 那層的 <li class="List-item"> 中加入

步驟二:將找到的程式碼下面加入以下程式碼
{% if member_referral_reward_hint %}
<div class="member-referral-customer-popup member-referral-customer-popup-desktop hidden">
<div class="body">
<div class="close-section">
<div class="close-button"></div>
</div>
<div class="description">
<img src="{{ system.static_asset_root }}/member-referral-popup-icon.svg" class="icon">
<div class="text">{{member_referral_reward_hint}}</div>
</div>
<a href="/users/sign_up" class="action-button">
{{ 'shopline_translations.themes.member_referral.sign_up' | translate }}
</a>
</div>
</div>
{% endif %}步驟三:檢查完成後的樣子是否正確
Updated 9 months ago
