Customize agree to terms copywriting 客製同意網站及隱私條款內容
Introduction
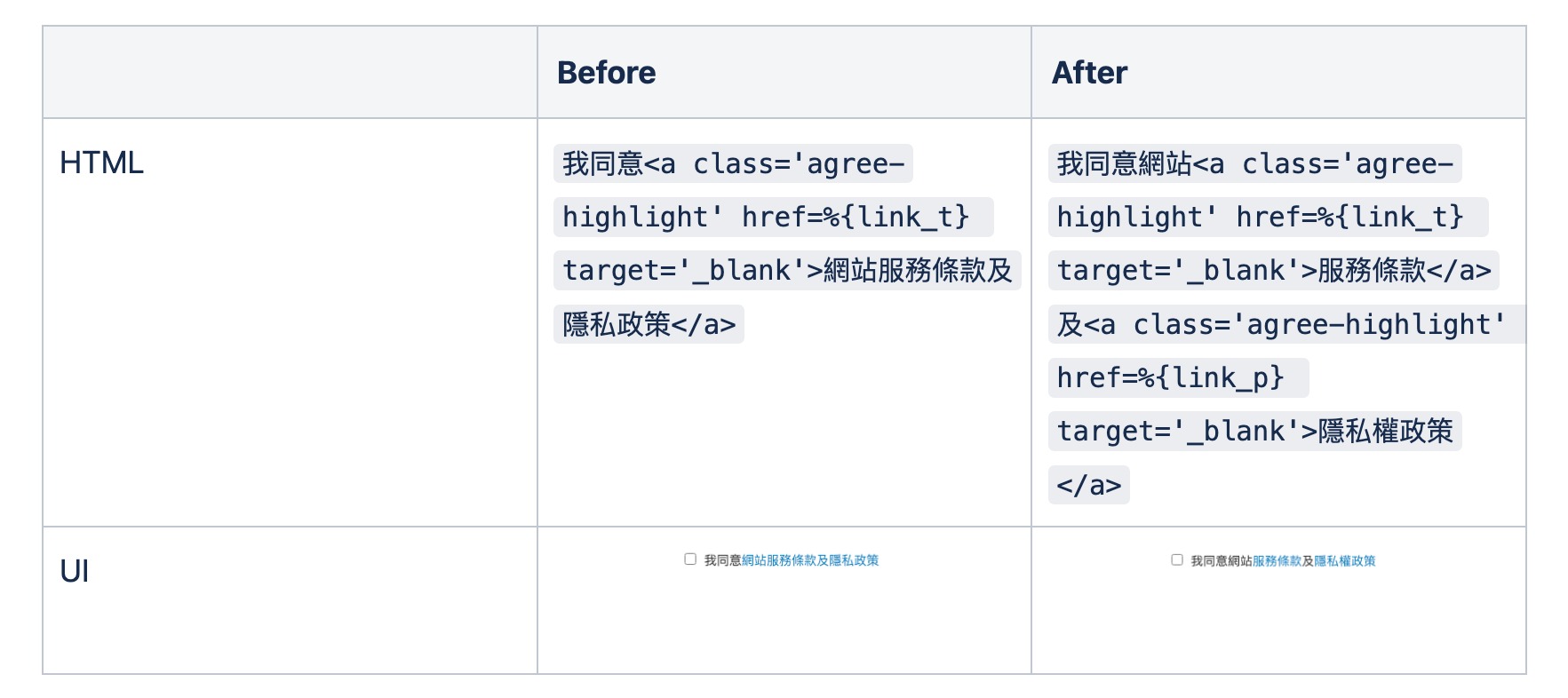
為了支援 SHOPLINE 2022/10/19 上線的功能 新增隱私政策跳轉連結於「我同意網站服務條款及隱私政策」,對於有調整過 html tag class name agree-highlight 的店家,可能會需要更新其客製化語法:
影響頁面
- 註冊頁面 /users/sign_up
- 結帳頁面 /checkout
功能異動

HTML Customize
2022/10/19 功能上線後,若是要將整段文案做調整的話可以參考插入下方 javascript
$target = $("input.signup-page-checkbox");
$target
.closest("label")
.contents()
.filter(function () {
return this.nodeType === 3;
})
.remove();
$target.siblings().remove();
// insert custom html
$target.after(
'我同意<a class="agree-highlight" href="/about/terms" target="_blank">網站服務條款及隱私政策</a>'
);調整前

調整後

2022/10/19 功能上線後,若是要針對「服務條款」或「隱私權政策」個別文案做調整的話可以參考插入下方 javascript
$("a.agree-highlight").each(function (index) {
if (index === 0) {
$(this).html("客製化服務條款文字");
}
if (index === 1) {
$(this).html("客製化隱私權政策文字");
}
});調整前

調整後

Updated 9 months ago
