Customized Variant Selector with Image 商品規格:選項圖片
Introduction
為了支援 Customized Variant Selector with Image 商品規格:選項圖片, 對於有開啟 Layout Engine 的店家, 必須確保 Layout Engine 內有下列新代碼, 才能完整支援此功能
若是您還不了解 Customized Variant Selector with Image 商品規格:選項圖片 此項功能的話, 請參考下面的 FAQ 以獲得更多訊息
1. theme.css.liquid
步驟一: 前往側邊欄的 網店設計 > 編輯 HTML/CSS 頁面
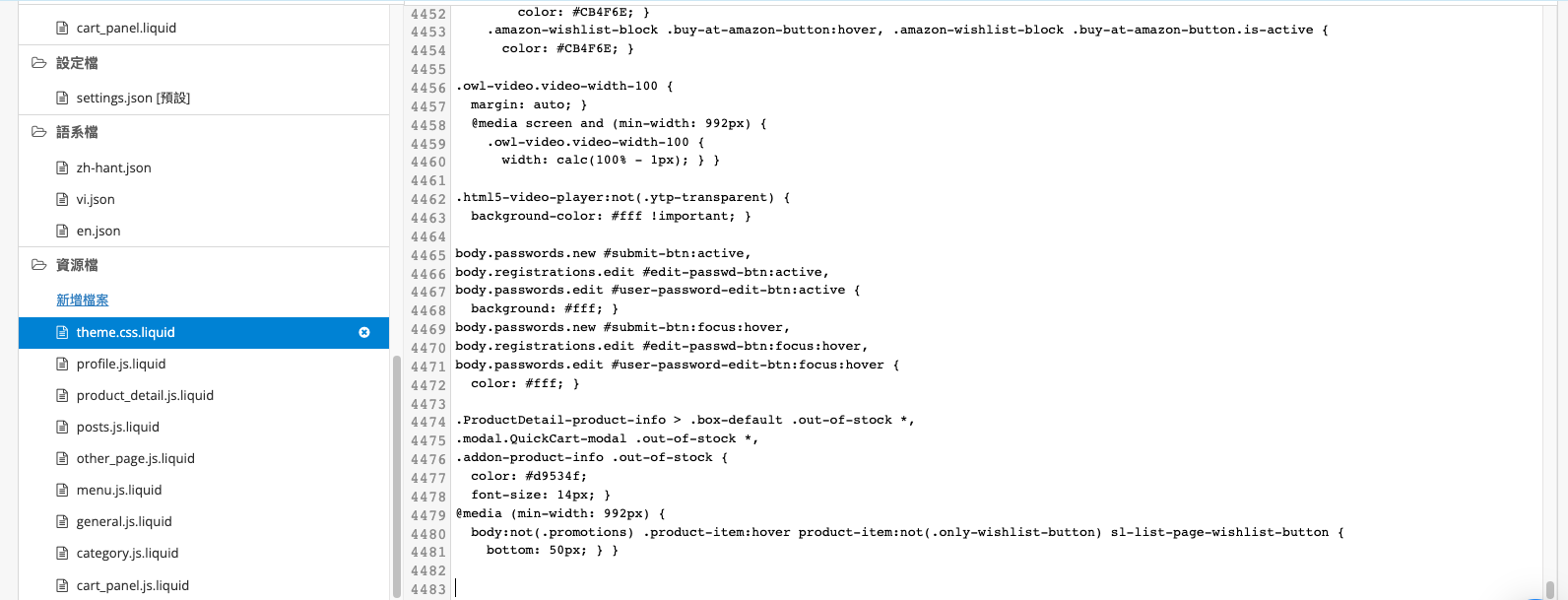
步驟二: 找到資源檔目錄下的 theme.css.liquid 這個 file 並且滾動到最下面的空白處如下圖

步驟三: 在此最下方空白處, 插入下列程式碼
variation-selector .variation-label-select__button, variation-selector .Variation-showMore-content .Variation-show-more {
color: #666;
cursor: pointer;
display: inline;
font-size: 14px;
}
variation-selector {
display: block;
margin-bottom: 20px;
}
variation-selector.quick-cart {
width: 280px;
margin-left: -4px;
}
@media screen and (max-width: 767px) {
variation-selector.quick-cart {
width: 100%;
}
}
variation-selector .Variation-container {
max-height: 110px;
overflow: hidden;
transition: max-height 0.25s cubic-bezier(0, 1, 0, 1);
}
variation-selector .Variation-container.show {
max-height: 700px;
transition: max-height 0.25s ease-in-out;
}
variation-selector .Variation-wrap {
width: 38px;
height: 38px;
display: inline-block;
margin-right: 2px;
}
variation-selector .Variation-thumb {
width: 30px;
height: 30px;
margin: 4px;
background-size: cover;
border: 1px solid #eee;
}
variation-selector .Variation-border {
width: 38px;
height: 38px;
position: absolute;
}
@media not all and (pointer: coarse) {
variation-selector .Variation-border:hover {
border: solid 1px #979797;
}
}
variation-selector .Variation-border.selected {
border: solid 1px #979797;
}
variation-selector .Variation-showMore-content {
text-align: center;
margin-bottom: 20px;
margin-top: 10px;
}步驟四: 儲存並出版
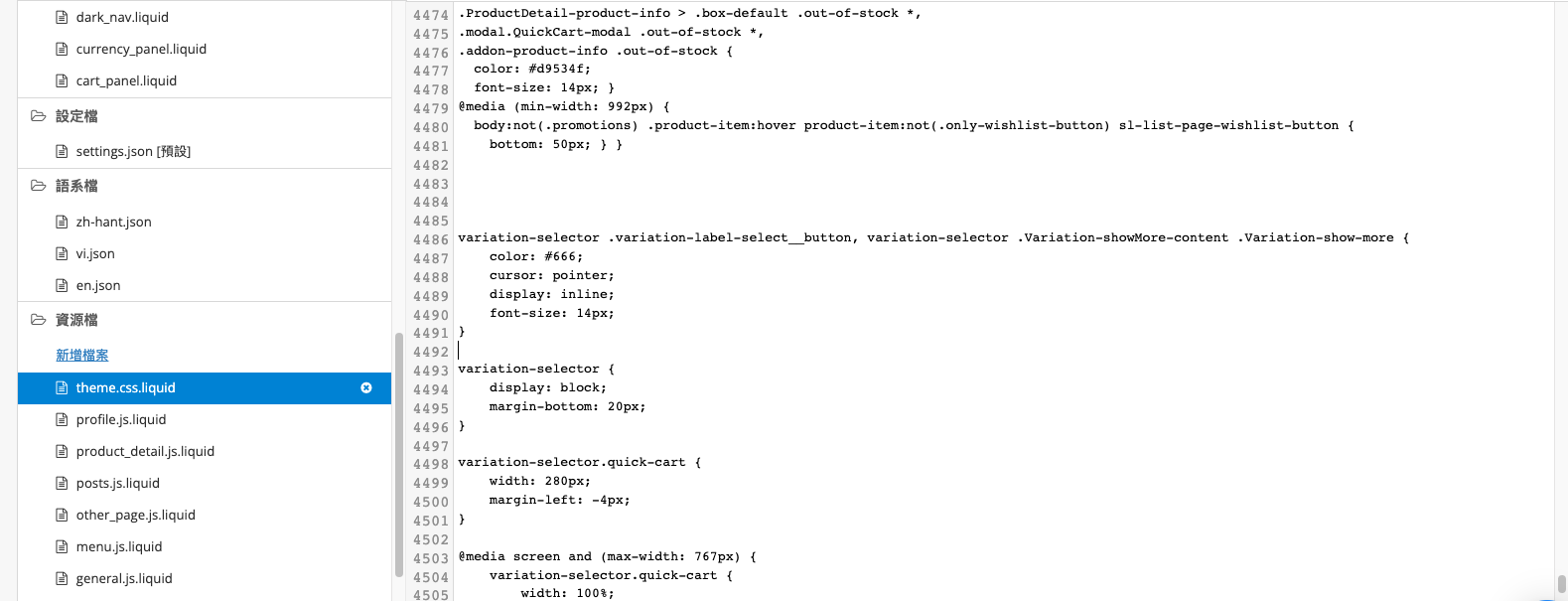
下圖為部分完成示意圖(非完整程式碼圖片)

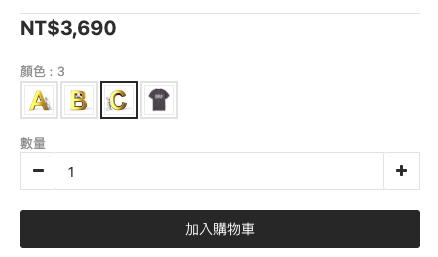
步驟五: 照著 商品規格:選項圖片 FAQ 的步驟設定 並開啟商品規格: 選項圖片後, 前往該商品, 確認該商品在前台規格選項的顯示是否正常
下方為示意圖 (請注意此僅為示意圖, 選項圖片會根據您的設定而有所不同)

Updated 9 months ago
