SHOP Builder 新增活動商品元件
Introduction
SHOP Builder 新增活動商品元件,為了活動商品元件顯示剩餘庫存/活動銷量/商品摘要,對於有開啟 Layout Engine 的店家,需調整代碼支援此功能:
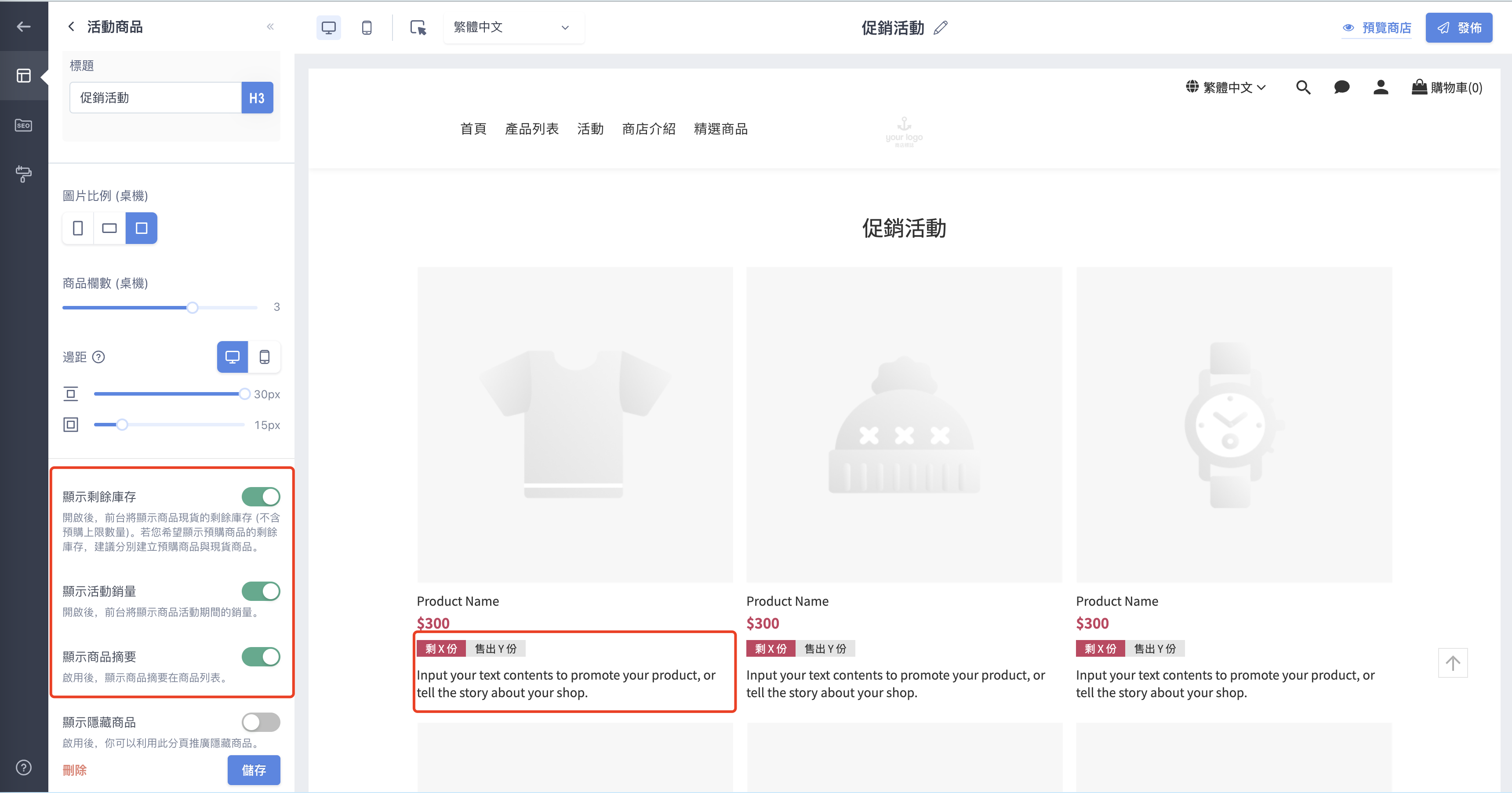
本次整 UI 範例展示如下:

活動商品元件顯示剩餘庫存/活動銷量/商品摘要
A. 調整語系檔 Locales
調整多語言文案,以下以繁體中文舉例,開發者自行添加或調整 i18n key:
shopline_translations.revenue.remainingshopline_translations.revenue.remaining.sales_quantity

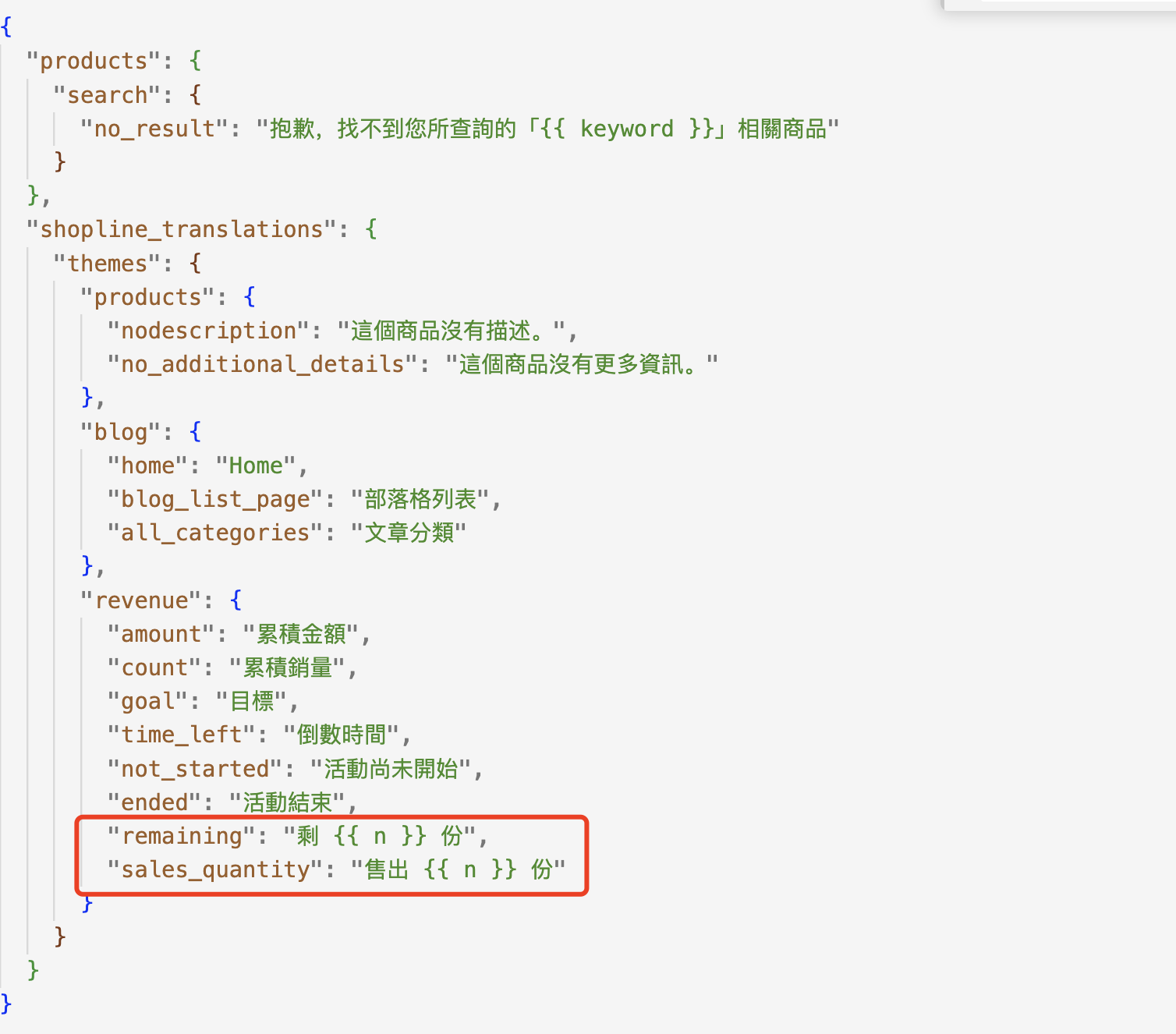
Locales 範例
範例語言如下:
zh-hant.json:
"shopline_translations": {
"themes": {
"revenue": {
"remaining": "剩 {{ n }} 份",
"sales_quantity": "售出 {{ n }} 份"
}
}
}zh-cn.json:
"shopline_translations": {
"themes": {
"revenue": {
"remaining": "剩 {{ n }} 份",
"sales_quantity": "售出 {{ n }} 份"
}
}
}en.json
"shopline_translations": {
"themes": {
"products": {
"nodescription": "这个商品没有描述。",
"no_additional_details": "这个商品没有更多资讯。"
},
"blog": {
"home": "Home",
"blog_list_page": "部落格列表",
"all_categories": "文章分类"
},
"revenue": {
"remaining": "剩 {{ n }} 份",
"sales_quantity": "售出 {{ n }} 份"
}
}
}ja.json
"shopline_translations": {
"themes": {
"revenue": {
"remaining": "{{ n }} Left",
"sales_quantity": "{{ n }} Sold"
}
}
}B. 調整 templates/quick_cart_product.liquid 商品快速加入購物車代碼文件
更新templates/quick_cart_product.liquid,補充剩餘庫存/活動銷量/商品摘要代碼
{% if show_stock and product.unlimited_quantity == false and product.quantity > 0 %}
{% assign show_sales_info = true %}
{% elsif quantity_sold > 0 %}
{% assign show_sales_info = true %}
{% else %}
{% assign show_sales_info = false %}
{% endif %}
{% if show_sales_info %}
<div class="sales-info">
{% if show_stock and product.unlimited_quantity == false and product.quantity > 0 %}
<div class="stock">
{{ 'shopline_translations.themes.revenue.remaining' | translate: n: product.quantity | escape }}
</div>
{% endif %}
{% if quantity_sold > 0 %}
<div class="sales-quantity">
{{ 'shopline_translations.themes.revenue.sales_quantity' | translate: n: quantity_sold | escape }}
</div>
{% endif %}
</div>
{% endif %}
{% if show_summary %}
<div class="summary">{{ product.summary }}</div>
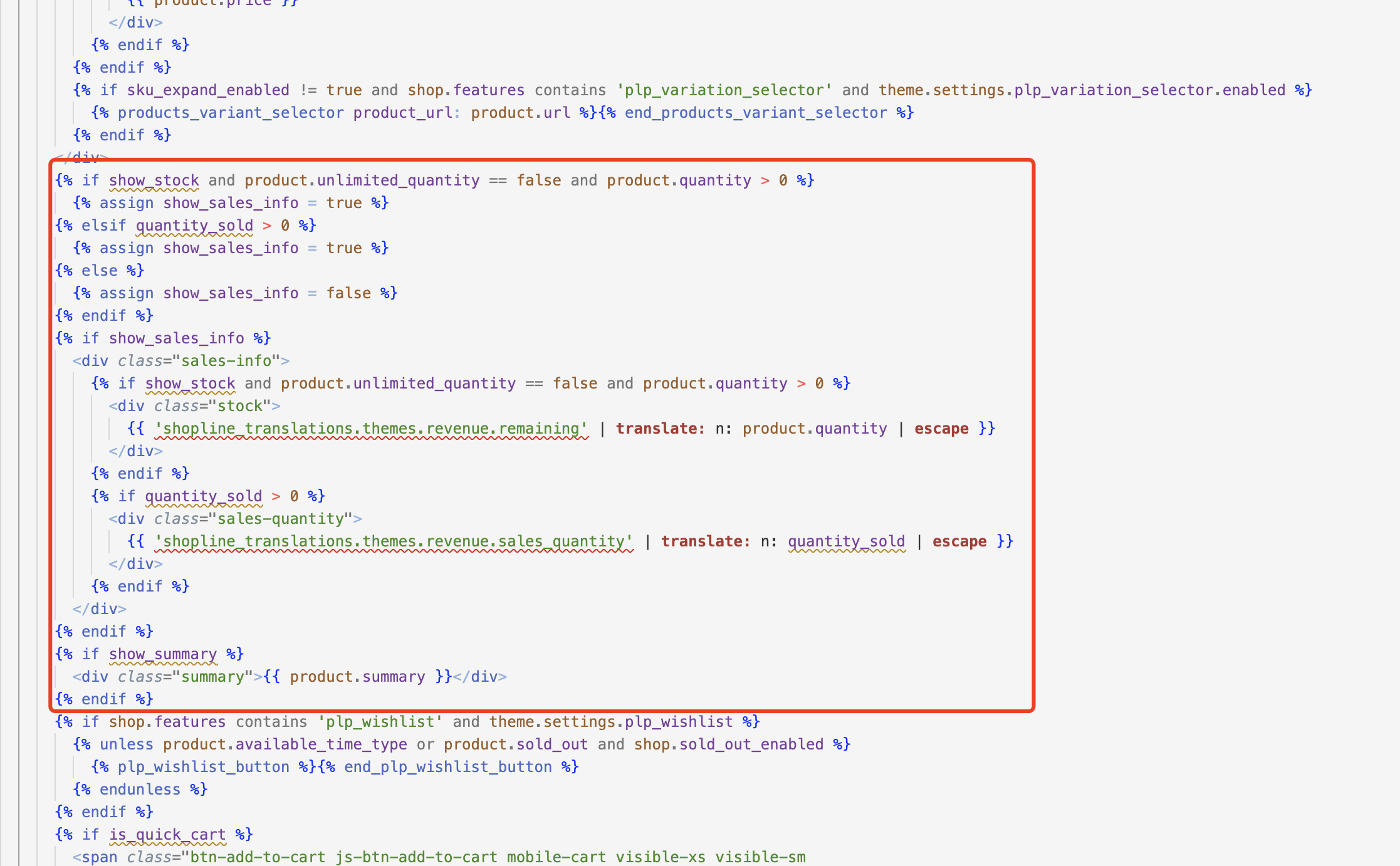
{% endif %}步驟二:剩餘庫存/活動銷量/商品摘要代碼調整如下圖所示

剩餘庫存/活動銷量/商品摘要代碼調整範例
Updated 9 months ago
