AI 智慧商品推薦 - AI Smart Product Recommdation 手動開啟功能
讓開啟 Layout Engine 且有修改過 product-detail.liquid 的商家,也可使用智慧商品推薦功能,提供幾個步驟來協助商家開啟智慧商品推薦功能。
Introduction
智慧商品推薦功能可以讓商家透過 ai 智慧推薦,產生更多且精準推薦的相關商品,讓商家產品更多曝光機會。
為了讓開啟 Layout Engine 且有修改過 product-detail.liquid 的商家,也可以使用智慧商品推薦功能,提供以下幾個步驟來協助商家開啟智慧商品推薦功能。
加入智慧商品推薦 liquid
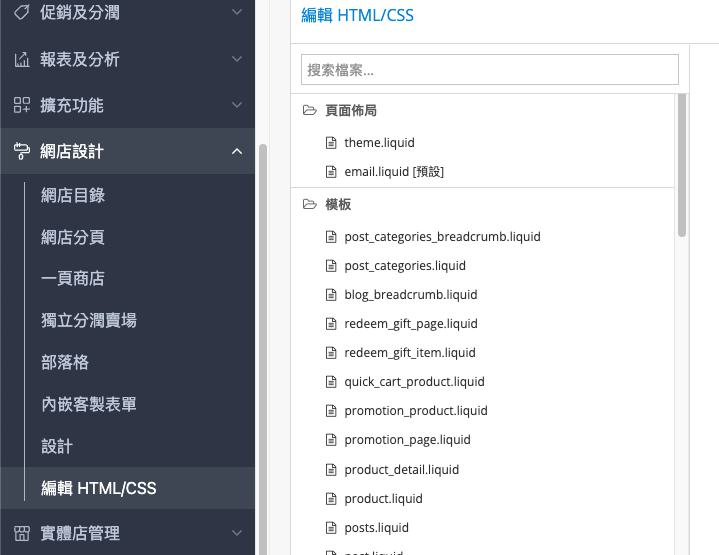
到後台選擇左邊的目錄,點選 網店設計 -> 編輯 HTML/CSS

編輯 HTML/CSS
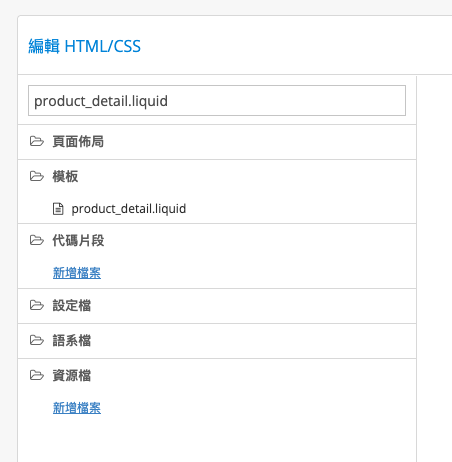
點擊搜尋框,輸入 product_detail.liquid,篩選出檔案,並且點擊進入編輯。

篩選 product_detail.liquid
在 product_detail.liquid 內 ctrl+f (mac command+f) 尋找字段 {% if related_products.size > 0 %}
{% if related_products.size > 0 %}並貼上以下整段程式碼到 {% if related_products.size > 0 %} 以前。
{% if shop.features contains 'smart_product_recommendation' %}
{% if product.show_custom_related_products == false or product.related_product_ids.size > 0 %}
{% assign show_smart_product_recommendation_related_products = true %}
{% endif %}
{% endif %}
{% if show_smart_product_recommendation_related_products %}
<div class="ProductDetail-relatedProducts">
<h3 class="ProductDetail-relatedProducts-title primary-border-color-after">{{ 'shopline_translations.themes.products.related_products' | translate }}</h3>
<div class="ProductDetail-relatedProducts-list" id="relatedProductList">
<lazyload-related-products data-product-id="{{ product.id }}">
{% if product.show_custom_related_products == false %}
{% for i in (1..4) %}
<div class="Product-item autofill-item">
<div class="Image-boxify">
<div class="Image-boxify-image loading-placeholder loading-image"></div>
</div>
<span class="loading-placeholder loading-title"></span>
<span class="loading-placeholder loading-price"></span>
</div>
{% endfor %}
{% else %}
{% for product_id in product.related_product_ids %}
<div class="Product-item">
<div class="Image-boxify">
<div class="Image-boxify-image loading-placeholder loading-image"></div>
</div>
<span class="loading-placeholder loading-title"></span>
<span class="loading-placeholder loading-price"></span>
</div>
{% endfor %}
{% endif %}
</lazyload-related-products>
</div>
</div>同時記得要將
{% if related_products.size > 0 %}改為
{% elsif related_products.size > 0 %}才能讓這整段變成共用 render condition。
這段就會讓智慧商品元件可以在產品詳情頁面顯示。並同時具備有 loading 畫面。
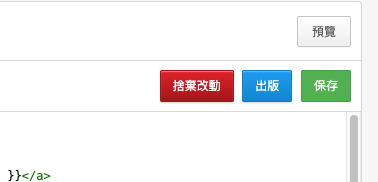
完成後要點擊保存,再來點選 出版 才會完成套用更新。

保存、出版
另外解釋一下 lazyload-related-products 是我們的 web component,會插入相關商品內容到id="relatedProductList" 的元件內。lazyload-related-products 內的 html 只為了顯示 loading 而存在的。
加入智慧推薦 css
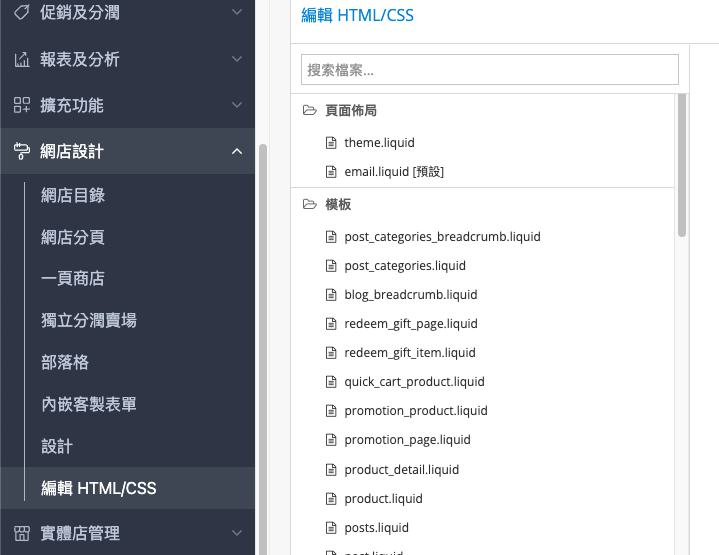
一樣到後台選擇左邊的目錄,點選 網店設計 -> 編輯 HTML/CSS

編輯 HTML/CSS
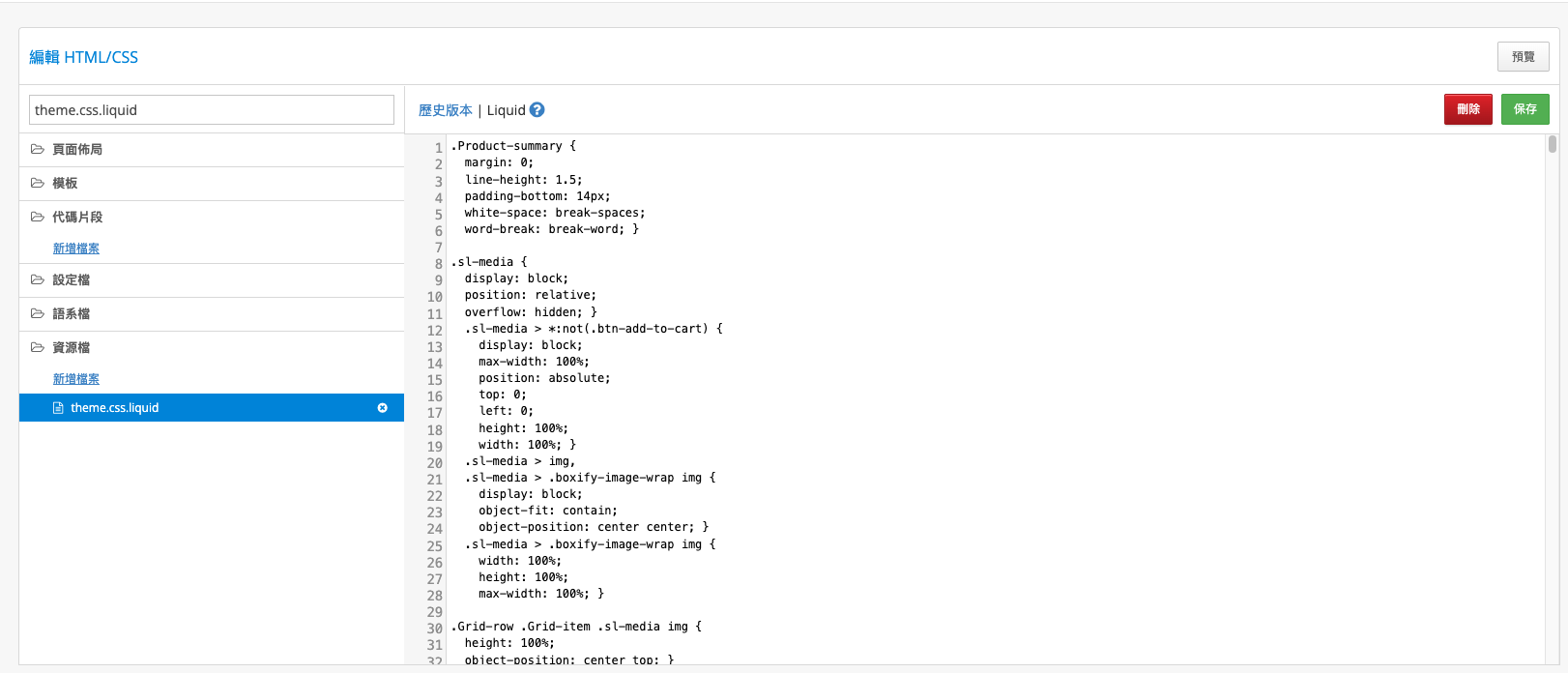
點擊搜尋框,輸入 theme.css.liquid,篩選出檔案,並且點擊進入編輯。

theme.css.liquid
滾動到最後區塊加上以下 css,確保 loading 顯示正確樣式。
lazyload-related-products {
display: flex;
width: 100%;
flex-flow: row wrap;
}
@media screen and (max-width: 767px) {
lazyload-related-products .autofill-item:nth-child(n+3) {
display:none;
}
}
lazyload-related-products .loading-image {
background-size: 1000px 100%;
background-repeat: initial;
}
lazyload-related-products .loading-image:hover {
transform: initial;
}
lazyload-related-products .loading-title {
width: 50%;
margin: 0 auto 10px;
}
lazyload-related-products .loading-price {
width: 40%;
margin: 0 auto 6px;
}完成後要點擊保存,再來點選 出版 才會完成套用更新。

保存、出版
開啟智慧商品推薦功能
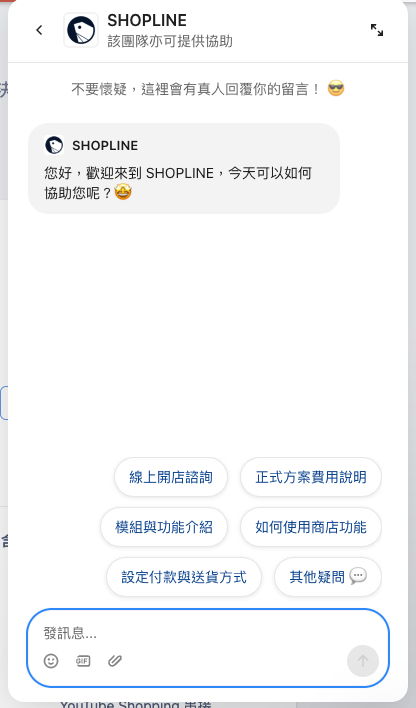
請到商家後台,點擊右下角聯繫小幫手,請小幫手協助開啟智慧商品推薦功能

後台小幫手
前往商品頁面 確認是否顯示
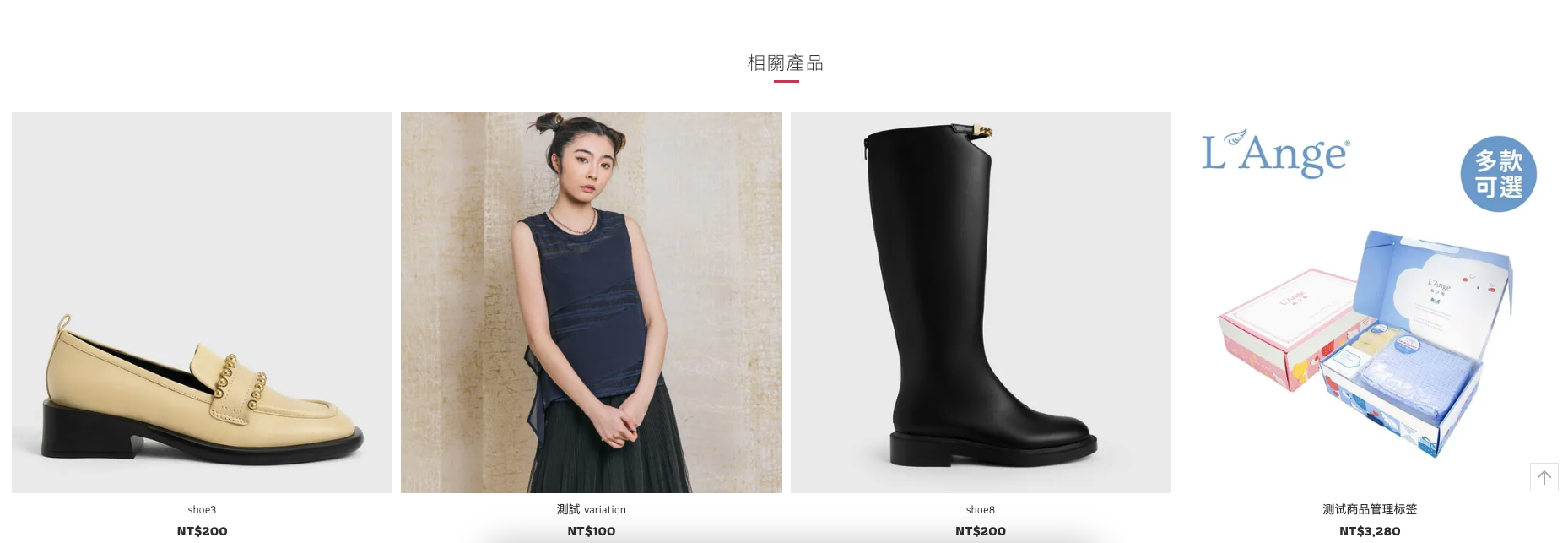
請進入商品詳情頁,確認是否顯示相關商品。如果有開啟智慧推薦,會顯示最多 20 個相關商品。

顯示相關商品
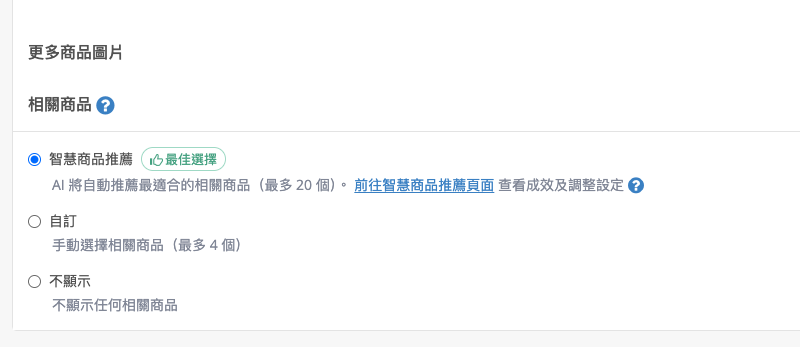
如果沒顯示這個區塊,或是只顯示固定的相關商品。那請進入商品編輯 -> 商品資訊,修改為智慧商品推薦。

編輯設定智慧商品推薦
Updated 4 months ago
